织梦的联动效果在分类模型里有,但是,如果想让文章模型或者自定义模型也有联动的效果,怎么办?
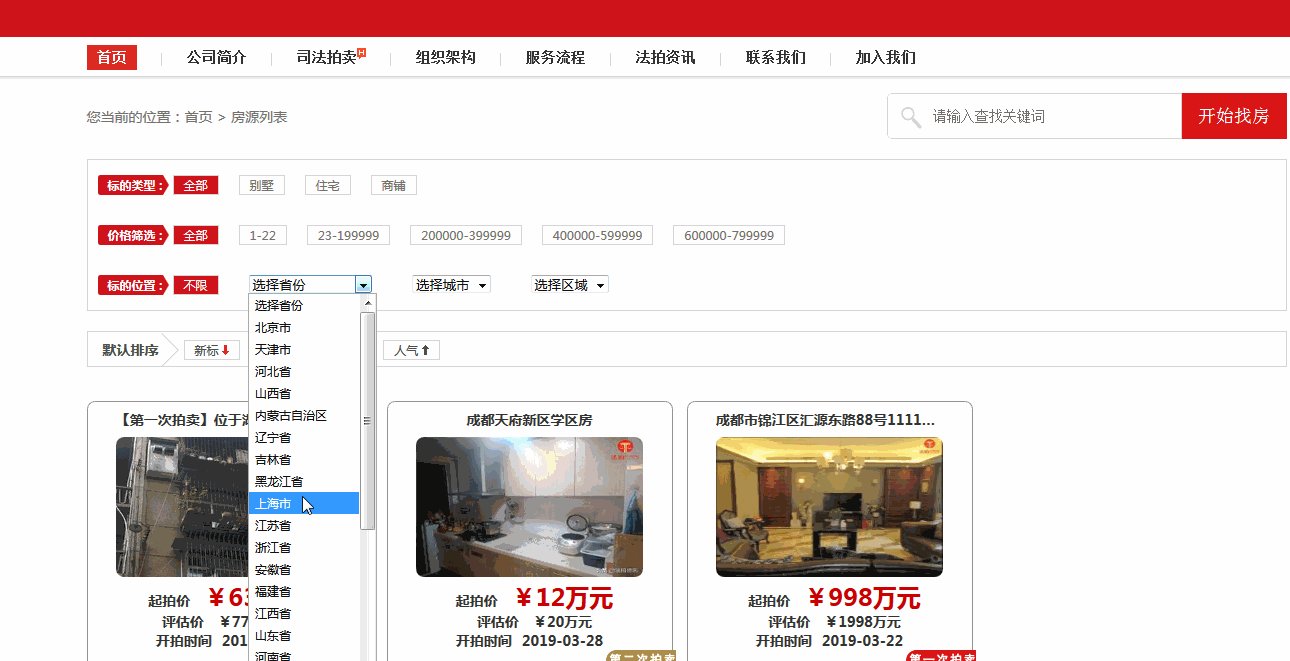
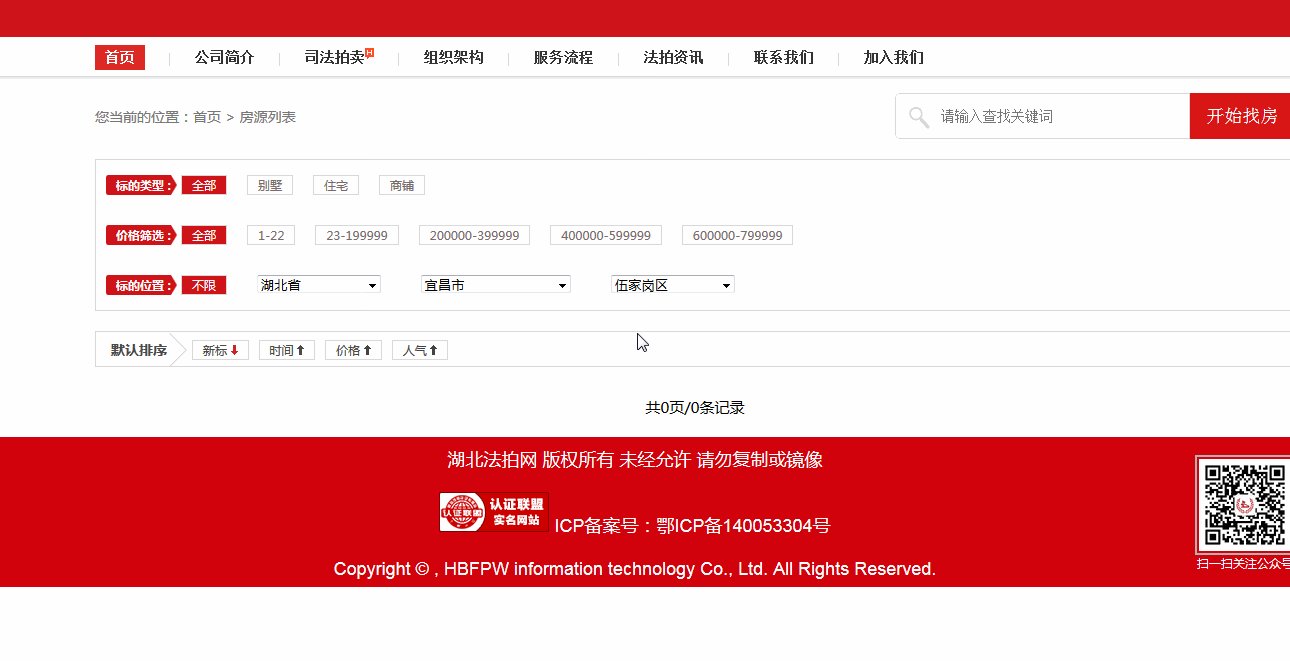
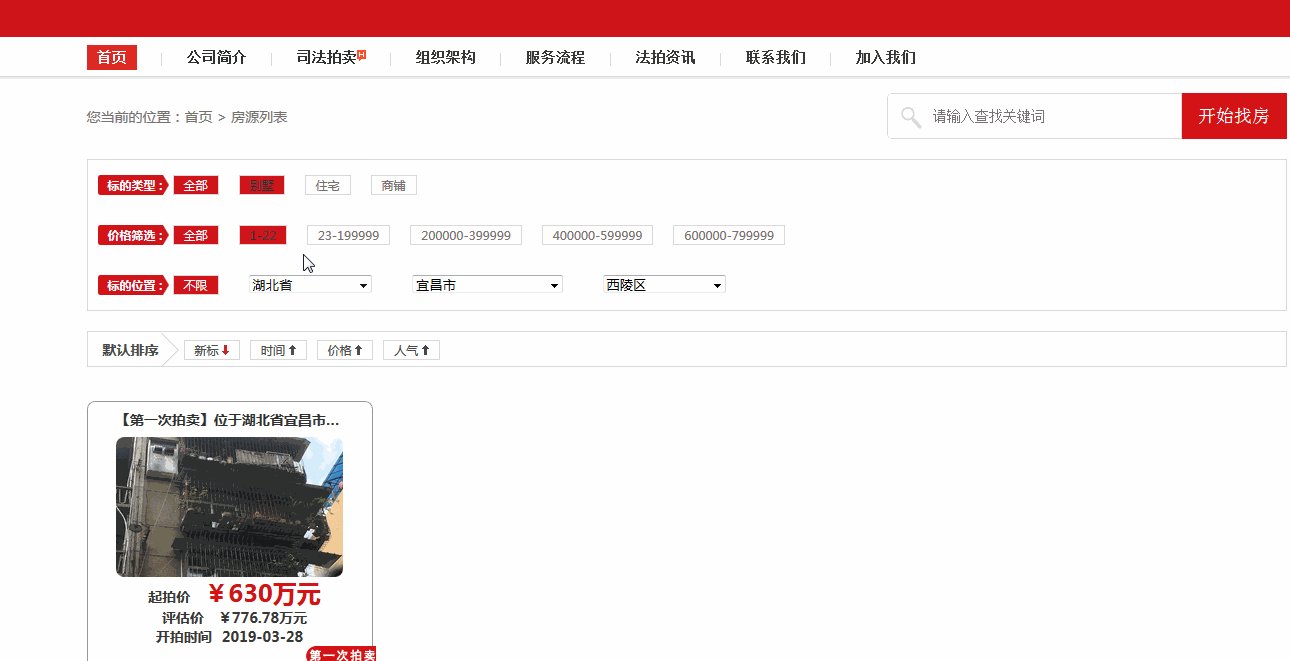
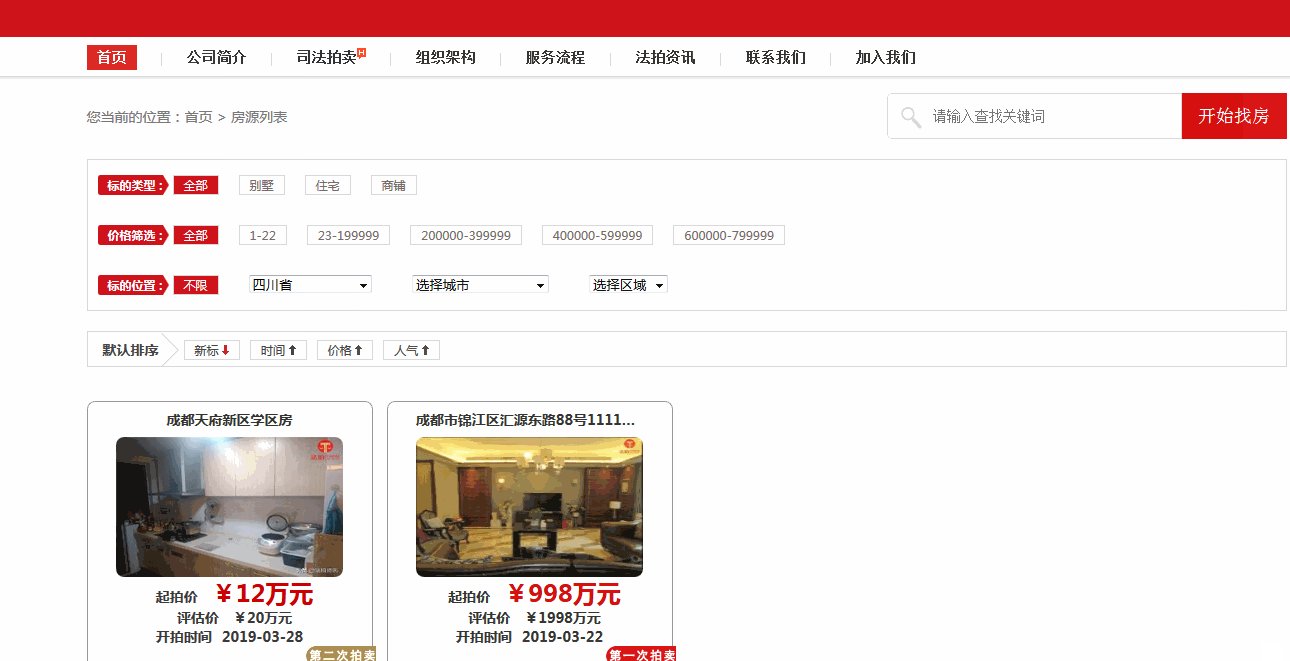
比如:按照地区+类型+价格分类筛选,可以用文字模型类的方式,自定义字段,做联动效果如图:

后台字段类型:

后台模板里新增字段:



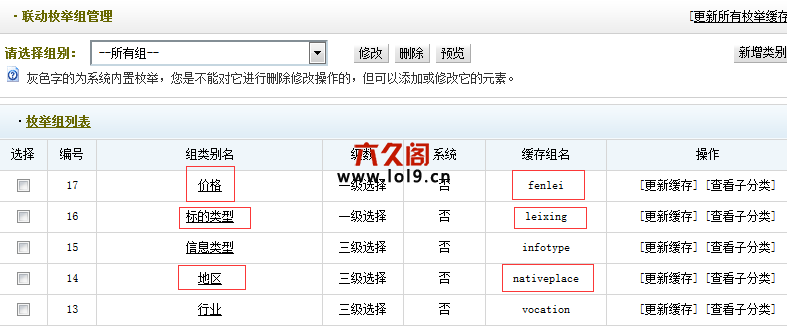
联动类别管理里添加所需要的自定义字段:

如果调用不显示三级城市,请参考《织梦联动类别地区调用不显示第三级城市的解决方法》
实现教程:
1.增加一个文件:include/arc.plugin_listview.class.php
具体代码见附件中对应的文件(解压附件--查找到附件中该路径下的文件即可,下面方法同。太傻瓜的提示步骤了,嘿嘿)
2.在plus/list.php中引入arc.plugin_listview.class.php插件文件(代码大概放在22行)
在if(isset($TotalResult)) $TotalResult = intval(preg_replace("/[^\d]/", '', $TotalResult));代码后面加上以下代码:
//自定义字段搜索开始
$Query_String = $_SERVER['QUERY_STRING'];
$cArr = array();
$prams = explode('&', $Query_String);
foreach($prams as $key => $value){
$item_prams = explode('=', $value);
if($item_prams[0] != 'tid') $cArr[$item_prams[0]] = urldecode($item_prams[1]);
}
if(count($cArr) > 0 ){
require_once DEDEINC."/arc.plugin_listview.class.php";
$lv = new PluginListView($tid,$cArr);
if($lv->IsError) ParamError();
$lv->Display();
exit();
}
//自定义字段搜索结束3.在include\taglib目录下 增加一个解析文件,newinfolink.lib.php
4、修改/images/enums.js这个文件
5.在模板文件中调用:
使用{dede:newinfolink}{/dede:newinfolink}这样的配对标签调用即可
{dede:newinfolink}
<div class="prolist_choicewrap">
<div class="prolist_pricebox">
<div class="prolist_price">
标的类型 :
</div>
<ul class="prolist_priceitem clear">
[field:linkallleixing/]
[field:leixing /]
</ul>
</div>
<div class="prolist_pricebox">
<div class="prolist_price">
价格筛选 :
</div>
<ul class="prolist_priceitem clear">
[field:linkallfenlei/]
[field:fenlei /]
</ul>
</div>
<div class="prolist_pricebox">
<div class="prolist_price">
标的位置 :
</div>
<ul class="prolist_priceitem clear">
[field:linkallplacea/]
<li class="prolist_pricelist" style="border:none;"><select name="prov" class="select" onchange="location.href=this.options[this.selectedIndex].value;">
[field:linkallplace/]
</select></li>
<li class="prolist_pricelist" style="border:none;"><select name="city" class="select" onchange="location.href=this.options[this.selectedIndex].value;">
[field:nativeplace /]
</select></li>
<li class="prolist_pricelist" style="border:none;"><select name="area" class="select" onchange="location.href=this.options[this.selectedIndex].value;">
[field:county /]
</select></li>
</ul>
</div>
</div>
{/dede:newinfolink}在include\taglib\newinfolink.lib.php 这个文件里可以修改自己所需要的前端样式。此附件是utf-8编码,需要GBK请自行转码。
说明:此插件支持任意自定义模型。
PS:若在网站顶部出现一串代码,请打开include/arc.plugin_listview.class.php这个文件,在162行找到echo $this->addSql;这个代码注释或者删除即可
织梦地区联动筛选插件功能演示地址:http://shuaixuan.lala8.cn/goods/goods_list/
附上筛选插件下载地址:
链接:https://pan.baidu.com/s/1U6G47ZkGOQ-VW19JYTRsmA
提取码:咨询本站站长QQ:862782808(点击QQ号即可直接咨询)获得,注:写插件不易,防止同行拿去倒卖,需要收取费用。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦文章按照地区加分类联动筛选与联动枚举结合教程



















![织梦列表页多种属性排序[ajax]-支持select方式和降序升序切换](https://www.lol9.cn/uploads/allimg/20170822/1503405474170549-lp.gif)