在用织梦dedecms图集模型建立图片站的时候发现{dede:productimagelist}标签调用不出来图片的缩略图,可是www.lol9.cn站长就是想要调用每张图片的缩略图,这该如何实现呢?
经过研究站长发现织梦dedecms有给每个图片生成缩略图的机制 ,只要发布的时候把显示方式选择成多行多列即可
请看相应源代码:
打开 \dede\album_add.php 文件,查看如下代码红色部分:
/*---------------------
function _getformupload()
通过swfupload正常上传的图片
---------------------*/
if(is_array($_SESSION['bigfile_info']))
{
foreach($_SESSION['bigfile_info'] as $k=>$v)
{
$truefile = $cfg_basedir.$v;
if(strlen($v)<2 || !file_exists($truefile)) continue;
$info = '';
$imginfos = GetImageSize($truefile, $info);
$litpicname = $pagestyle > 2 ? GetImageMapDD($v, $cfg_ddimg_width) : '';
if(!$hasone && $ddisfirst==1 && $litpic=='')
{
$litpic = empty($litpicname) ? GetImageMapDD($v, $cfg_ddimg_width) : $litpicname;
$hasone = TRUE;
}
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
$imgurls .= "{dede:img ddimg='$v' text='$imginfo' width='".$imginfos[0]."' height='".$imginfos[1]."'} $v {/dede:img}\r\n";
}
}
$imgurls = addslashes($imgurls);
$pagestyle就是发布图集时选择的单页多图样式、幻灯片样式、多缩略图样式这三种
在发布图集时选择第三个,多缩略图样式即可,行数和列数如果是自己的模板的话不必理会,只要设定缩略图宽度到合适的数值就可以了
如果你发布的时候没选,可还想要生成缩略图也很简单,只需更改已发布的图集,选中下多缩略图样式就行了
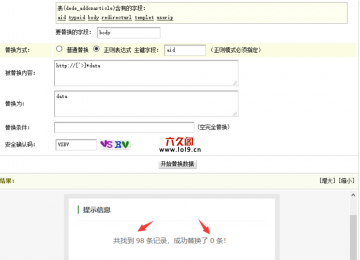
这样每个图片的缩略图就生成出来了,可是怎么才能调用出来呢?
先看一下数据库储存的图片
再看上面代码中的蓝色部分,根据判断$ddimg就是缩略图了
打开 /include/taglib/productimagelist.lib.php 文件
发现它和其他标签不一样的地方,他是读取一个标签的值和属性来显示在另外一个标签中的机制
那么就在它处理标签的地方加一个新的读取属性 ,只需要加如下代码中红色部分即可完成这个功能
if($ctag->GetName()=="img")
{
$row = array();
$row['imgsrc'] = trim($ctag->GetInnerText());
$row['text'] = $ctag->GetAtt('text');
$row['litpic'] =$ctag->GetAtt('ddimg');
$images[] = $row;
}
这样[field:litpic/]就可以显示出图片所对应的缩略图了
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦图集标签productimagelist中调用图集缩略图的方法
























![织梦调用文章简介[field:description /]如何限制字数](https://www.lol9.cn/uploads/meitu/12.jpg)