织梦图集标签调用图片+数字编号自增+第一个高亮前台效果:

前端代码
<div class="jqzoom" id="spec-n1"><img src="/images/1.jpg"></div>
<div id="spec-n5">
<div id="spec-list">
<ul class="list-h">
<li id="img0" onmouseover="thisimg(0)" class="current"><img alt="产品注释1" src="/images/1.jpg"></li>
<li id="img1" onmouseover="thisimg(1)"><img alt="产品注释2" src="/images/2.jpg"></li>
<li id="img2" onmouseover="thisimg(2)"><img alt="产品注释3" src="/images/3.jpg"></li>
<li id="img3" onmouseover="thisimg(3)"><img alt="产品注释4" src="/images/4.jpg"></li>
<li id="img4" onmouseover="thisimg(4)"><img alt="产品注释5" src="/images/5.jpg"></li>
</ul>
</div>
</div>
1、从上面前端代码我们可以看到默认显示图片集第1个图片,我们可以用{dede:field name=imgurls row=1}{/dede:field}
图集选项-表现方式,选择幻灯片样式,不然上面的 {dede:field name=imgurls row=1} 无效

2、下面的小图每个li里面都有不同的自增id和自增thisimg,而且第一个有高亮的class="current",所以要先让织梦程序的图集标签能输出自增数字 0 1 2 3 ...
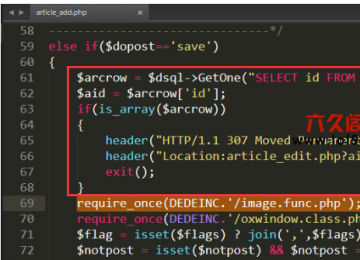
打开 /include/taglib/productimagelist.lib.php 文件 找到
$ctp->LoadSource($innerText);
在它下面加入
$GLOBALS['autoindex'] = 0;
继续找到
$revalue .= $ctp->GetResult();
在它下面加入
$GLOBALS['autoindex']++;
修改完成后,上面的模板前端代码就这样写标签嵌套了
<div class="jqzoom" id="spec-n1"><img src="{dede:field name=imgurls alt=图片输出区 row=1}[field:imgsrc/]{/dede:field}"></div>
<div id="spec-n5">
<div id="spec-list">
<ul class="list-h">
{dede:productimagelist}
<li id="img[field:global name=autoindex/]" onmouseover="thisimg([field:global name=autoindex/])"[field:global name=autoindex runphp=yes](@me==0)? @me=' class="current"':@me='';[/field:global]><img alt="[field:text/]" src="[field:imgsrc/]"></li>
{/dede:productimagelist}
</ul>
</div>
</div>
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦图集标签调用图片+数字编号自增+第一个高亮


















![织梦联动筛选伪静态[单链接形式]](https://www.lol9.cn/uploads/meitu/44.jpg)