Infinite Ajax Scroll 简称 ias,无限的ajax滚动,是一款jQuery滚动ajax分页插件,当页面滚动到容器可见部分将自动异步加载数据。

插件说明
不用改动织梦程序内核文件,不用懂php代码
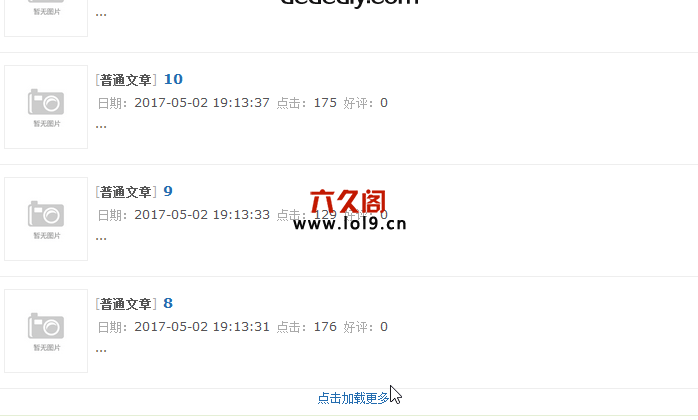
支持“加载更多”
支持“无限下拉”
支持动静态
支持图片延迟加载
插件的集成很简单,分以下几个步骤:
1、页面中引用jquery.js 与 jquery-ias.min.js
注意:jquery.js库版本必须大于1.6
<script src='/js/jquery.js'></script>
<script src="/js/jquery-ias.min.js"></script>
jquery-ias.min.js 下载链接地址:
2、接着上面的js,在页面中写上插件参数
<script type="text/javascript">
var ias = $.ias({
container: ".listbox", //包含所有文章的元素
item: ".item", //文章元素
pagination: ".pagelist", //分页元素
next: ".pagelist a.nextpage", //下一页元素
});
ias.extension(new IASSpinnerExtension({
src: "/img/load.gif", //此选项为加载时缓冲图片
html: '<p style="text-align: center;"><img src="{src}"/></p>'
}));
ias.extension(new IASTriggerExtension({
text: '点击加载更多', //此选项为需要点击时的文字
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
offset: !1, //设置此项,如 offset:2 页之后需要手动点击才能加载,offset:!1 则一直为无限加载
}));
ias.extension(new IASNoneLeftExtension({
text: '已经加载完成!', // 加载完成时的提示
html: '<p style="text-align: center; cursor: pointer;"><a>{text}</a></p>',
}));
</script>3、dedecms织梦列表模板html代码示范,注意html代码中的 listbox、item、pagelist、nextpage 要与上面js中的统一
<!-- listbox这个必须包住分页条在里面 -->
<div class="listbox">
<ul>
{dede:list pagesize='10'}
<li class="item"><a href="[field:arcurl/]" class="title">[field:title/]</a></li>
{/dede:list}
</ul>
<ul class="pagelist">
{dede:pagelist listitem="next" listsize="1" runphp=yes}
@me = preg_replace('/<a\shref=([\'"]?).+?\1/', '$0 class="nextpage"', @me);
{/dede:pagelist}
</ul>
</div>4、要在加载更多后显示的文章中支持图片延迟加载,需要添加此图片延迟加载功能,没有延迟加载图片的童学不需要理会。
ias.on('rendered', function(items) {
$(".content img").lazyload({
effect: "fadeIn",
failure_limit : 10
}); //这里是你调用Lazyload的代码
})
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!