DedeCMS在做某个网站开发的帮助页面时,由于包含的项目很多,可以建立多个子栏目,每个栏目下面的写文章即可。
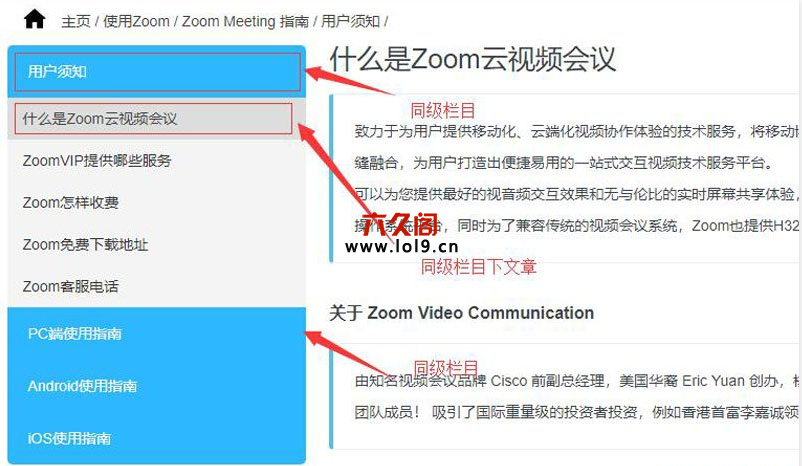
效果图如下:

织梦能嵌套多个标签只有{dede:channelartlist}标签,栏目和栏目、文章和文章之间为同级关系,但该标签并没有调用同级栏目的功能。而且该标签不支持currentstyle,无法直接实现高亮的功能。
channelaritlist支持用reid调用同级栏目
找到
//处理标记属性、innertext
把下面的
$attlist = 'typeid|0,row|20,cacheid|';
修改为
$attlist = 'typeid|0,row|20,cacheid|,type|';//by六久阁
继续找到
//获得类别ID总数的信息
$typeids = array();
把下面的
if($typeid==0 || $typeid=='top') {
$tpsql = " reid=0 AND ispart<>2 AND ishidden<>1 AND channeltype>0 ";
}
修改为
//调用上级目录下的子栏目内容by六久阁
if($type=='reid'){
$reid = $refObj->TypeLink->TypeInfos['reid'];
$tpsql = " reid='$reid' AND ispart<>2 AND ishidden<>1 ";
}
else if($typeid==0 || $typeid=='top') {
$tpsql = " reid=0 AND ispart<>2 AND ishidden<>1 AND channeltype>0 ";
}
//by六久阁
channelartlist支持currentstyle属性
参考文章《织梦让channelartlist标签支持currentstyle高亮属性方法》
最后提供一种前台的写法,有基础的朋友自行修改。
{dede:channelartlist type='reid' currentstyle='current'}
<div class="active">{dede:field.typename/}</div>
<div class="{dede:field.currentstyle/}">
<ul class="nav">
{dede:arclist row='10' currentstyle="<li class='active'><a href='~typelink~'>~typename~</a></li>"}
[field:array runphp='yes']
if(@me['currentstyle']){
@me = @me['currentstyle'];
}else{
@me = "<li><a href='{@me['arcurl']}'>{@me['title']}</a></li>";
}
[/field:array]
{/dede:arclist}
</ul>
</div>
{/dede:channelartlist}
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦调用同级栏目功能及当前文章显示高亮



























![织梦专题列表页不支持[dede:fulltitle]标签的解决方法](https://www.lol9.cn/uploads/meitu/399.jpg)