织梦自带的图集模型很不好用,批量上传不好用,也不支持调整各图片先后顺序,相比之下文章模型就比较灵活,大家知道纯图片比较单一,如果能结合文字就不一样了,下面就提供修改方法。
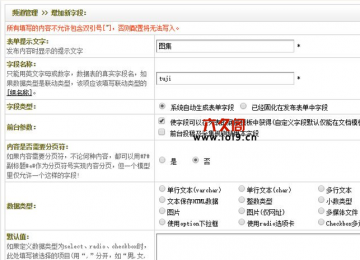
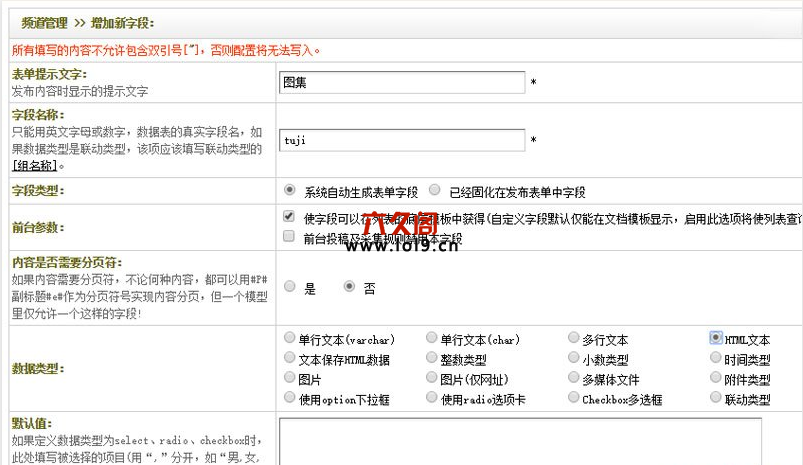
依次点击:核心 - 频道模型 - 内容模型 - 文章模型,新增一个字段:图集,如下图,注意要选择HTML文本,这样才能自由编辑。当然也可以不新建字段,直接采用文章主编辑器也可以。

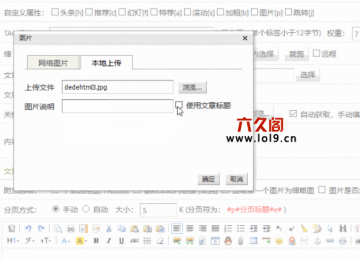
文章页前台图集的轮播图采用Touchslide插件,可以自己在网上搜,也可以根据自己的喜好选择适合的前台模板,下面是重要的一步。编辑时可以选择批量上传图片能提高效率,如下图。

传好了之后全选图片,设置无序列表,图片顺序可以自由控制。查看源代码如下图所示,如果有其他内容需要添加可以自己写代码,没那么要求的就直接如下图即可。

内容页模板调用该字段用{dede:field.tuji/},如果用的是自带的主编辑器就用{dede:field.body/}调用,前台模板如下,样式自己写
<div id="focus" class="focus">
<div class="hd">
<ul></ul>
</div>
<div class="bd">
{dede:field.tuji/}
</div>
</div>
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦文章模型添加多张图片前台调用多张图片方法