用织梦仿站建站时,有时候我们会给某栏目绑定二级域名,并开启织梦Dedecms开启多站点支持。但这样该栏目的文章中的图片就会无法显示了,这主要是因为织梦默认状况下,文章中调用图片的路径是相对路径,我们绑定了二级域名,导致图片路径错误,不能正常访问到图片。
织梦开启二级域名手机站(多站点)内容页图片无法显示的解决
解决方法很简单,思路就是让文章内容中的图片路径都用绝对路径调用。我们要做的操作主要针对两部分文章,第一部分是已经生成的文章图片路径更改。第二部分是让新生成的图片路径默认成绝对路径。
一、把已经生成的文章中的图片路径改成绝对路径
1、进入织梦后台——核心——批量维护——数据库内容替换
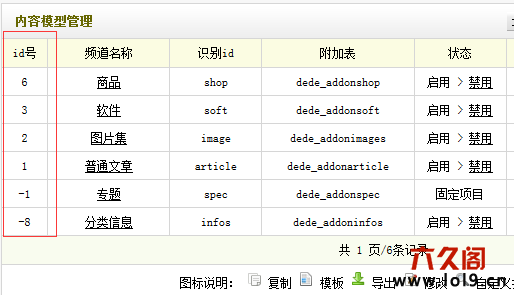
选择表 dede_addonarticle 字段 body
被替换内容: src="/uploads/
替换为:src="http://你的域名/uploads/
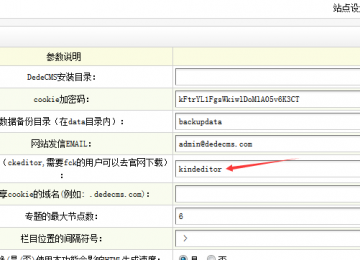
2、后台——系统——系统设置——核心设置——(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:选择是,然后保存。
3、重新生成所有内容页面。
OK,这样之前生成的文章中的图片路径就都更改成绝对路径了,二级域名下的文章图片也可以正常显示了。
二、让织梦dedecms文章内容图片默认生成绝对路径的修改方法
1、修改目录include下的文件extend.func.php,在最后面添加一个函数方法
function replaceurl($newurl)
{
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
2、文章模板中调用文章内容的标签{dede:field.body/}
替换成:{dede:field.body function='replaceurl(@me)'/}
3、栏目页模板中调用栏目内容的标签{dede:field.content/}
替换成:{dede:field.content function='replaceurl(@me)'/}
4、图集内容页图片的标签[field:imgsrctrue/]
替换成:http://你的域名[field:imgsrctrue/]
ok,完成上面的操作后,再创建新文章时,文章中的图片路径默认就是生成绝对路径了。
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦cms开启二级域名手机站(多站点)内容页图片无法显示