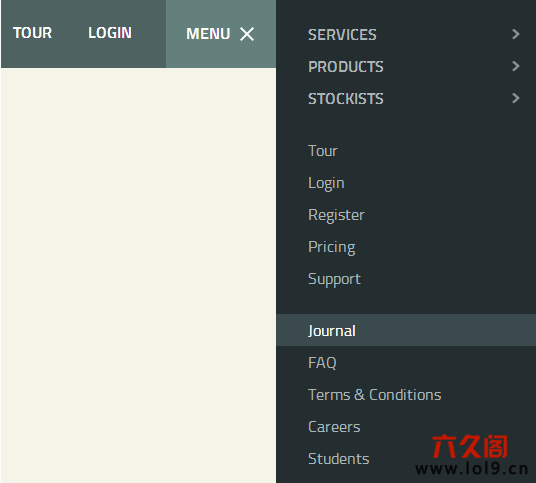
隐藏侧边栏导航菜单特效演示图:

代码:
<nav id="cd-lateral-nav"> <ul class="cd-navigation"> <li class="item-has-children"> <a href="#0">Services</a> <ul class="sub-menu"> <li><a href="#0">Brand</a></li> <li><a href="#0">Web Apps</a></li> <li><a href="#0">Mobile Apps</a></li> </ul> </li> <!-- item-has-children --> <li class="item-has-children"> <a href="#0">Products</a> <ul class="sub-menu"> <li><a href="#0">Product 1</a></li> <li><a href="#0">Product 2</a></li> <li><a href="#0">Product 3</a></li> <li><a href="#0">Product 4</a></li> <li><a href="#0">Product 5</a></li> </ul> </li> <!-- item-has-children --> <li class="item-has-children"> <a href="#0">Stockists</a> <ul class="sub-menu"> <li><a href="#0">London</a></li> <li><a href="#0">New York</a></li> <li><a href="#0">Milan</a></li> <li><a href="#0">Paris</a></li> </ul> </li> <!-- item-has-children --> </ul> <!-- cd-navigation --> <ul class="cd-navigation cd-single-item-wrapper"> <li><a href="#0">Tour</a></li> <li><a href="#0">Login</a></li> <li><a href="#0">Register</a></li> <li><a href="#0">Pricing</a></li> <li><a href="#0">Support</a></li> </ul> <!-- cd-single-item-wrapper --> <ul class="cd-navigation cd-single-item-wrapper"> <li><a class="current" href="#0">Journal</a></li> <li><a href="#0">FAQ</a></li> <li><a href="#0">Terms & Conditions</a></li> <li><a href="#0">Careers</a></li> <li><a href="#0">Students</a></li> </ul> <!-- cd-single-item-wrapper --> <div class="cd-navigation socials"> <a class="cd-twitter cd-img-replace" href="#0">Twitter</a> <a class="cd-github cd-img-replace" href="#0">Git Hub</a> <a class="cd-facebook cd-img-replace" href="#0">Facebook</a> <a class="cd-google cd-img-replace" href="#0">Google Plus</a> </div> <!-- socials --> </nav>
这是第一篇
« 上一篇
jquery css3平滑的淡出淡进导航菜单特效
下一篇 »
2017年06月25日

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效

