
超炫超酷CSS3文字特效实现代码如下:
<svg class='no-area'>
<filter id='light-top'>
<feGaussianBlur in='SourceAlpha' stdDeviation='4' result='blur'/>
<feSpecularLighting surfaceScale='4' specularConstant='1' specularExponent='20' lighting-color='#eee' in='blur' result='highlight'>
<fePointLight x='700' y='-1300' z='1000'/>
</feSpecularLighting>
<feComposite in='highlight' in2='SourceAlpha' operator='in' result='highlight'/>
<feComposite in='SourceGraphic' in2='highlight' operator='arithmetic' k1='0' k2='1' k3='1' k4='0'/>
</filter>
<filter id='light2'>
<feGaussianBlur in='SourceAlpha' stdDeviation='2' result='blur'/>
<feSpecularLighting in='blur' surfaceScale='4' specularConstant='1' specularExponent='14' lighting-color='#eee' result='specOut'>
<fePointLight x='-8000' y='-10000' z='5000'/>
</feSpecularLighting>
<feComposite in='specOut' in2='SourceAlpha' operator='in' result='light'/>
<feComposite in='SourceGraphic' in2='light' operator='arithmetic' k1='0' k2='1' k3='1' k4='0'/>
</filter>
<filter id='distant1'>
<feGaussianBlur in='SourceAlpha' stdDeviation='4' result='blur'/>
<feSpecularLighting in='blur' surfaceScale='2' specularConstant='1.2' specularExponent='12' lighting-color='#eee' result='specOut'>
<feDistantLight azimuth='200' elevation='20'/>
</feSpecularLighting>
<feComposite in='specOut' in2='SourceAlpha' operator='in' result='light'/>
<feComposite in='SourceGraphic' in2='light' operator='arithmetic' k1='0' k2='1' k3='1' k4='0'/>
</filter>
<filter id='distant-top'>
<feGaussianBlur in='SourceAlpha' stdDeviation='12' result='blur'/>
<feSpecularLighting in='blur' surfaceScale='10' specularConstant='2' specularExponent='12' lighting-color='#fff' result='specOut'>
<feDistantLight azimuth='90' elevation='140'/>
</feSpecularLighting>
<feComposite in='specOut' in2='SourceAlpha' operator='in' result='light'/>
<feComposite in='SourceGraphic' in2='light' operator='arithmetic' k1='0' k2='1' k3='1' k4='0'/>
</filter>
<filter id='distant-front'>
<feGaussianBlur in='SourceAlpha' stdDeviation='24 8' result='blur'/>
<feSpecularLighting in='blur' surfaceScale='14' specularConstant='1' specularExponent='32' lighting-color='#fff' result='specOut'>
<feDistantLight azimuth='90' elevation='90'/>
</feSpecularLighting>
<feComposite in='specOut' in2='SourceAlpha' operator='in' result='light'/>
<feComposite in='SourceGraphic' in2='light' operator='arithmetic' k1='0' k2='1' k3='1' k4='0'/>
</filter>
<filter id='diff1'>
<feDiffuseLighting in='SourceGraphic' diffuseConstant='1.2' lighting-color='#fff' result='diffOut'>
<fePointLight x='100' y='0' z='100'/>
</feDiffuseLighting>
<feComposite in='diffOut' in2='SourceAlpha' operator='in' result='light'/>
<feComposite in='SourceGraphic' in2='light' operator='arithmetic' k1='1' k2='0' k3='0' k4='0'/>
</filter>
<filter id='dilate6'><feMorphology operator='dilate' radius='6'/></filter>
<filter id='dilate10'><feMorphology operator='dilate' radius='10'/></filter>
<filter id='erode2'><feMorphology operator='erode' radius='2'/></filter>
</svg>
<!--For Firefox-->
<style>
.test:after{filter:url(#light-top)}
.dilate:before{filter:url(#dilate10)}
.dilate:after{filter:url(#dilate6)}
.erode:after{filter:url(#erode2)}
.distant1:after{filter:url(#distant1)}
.distant-top:after{filter:url(#distant-top)}
.distant-front:after{filter:url(#distant-front)}
.diff1{filter:url(#diff1)}
.bevel,.bevel:after{filter:url(#light2)}
</style>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
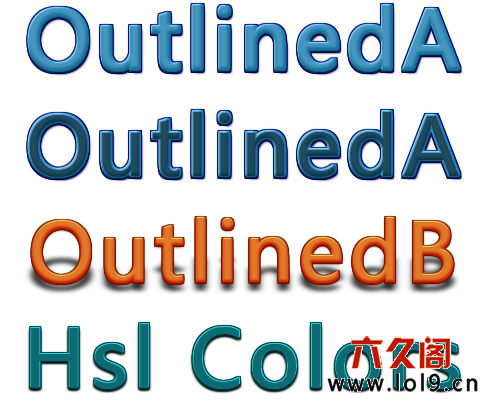
<h1 class='outlinedA'>OutlinedA</h1>
<h1 class='outlinedA mid'>OutlinedA</h1>
<h1 class='outlinedB'>OutlinedB</h1>
<h1 class='hsl'>Hsl Colors</h1>
<h1 class='test'>Test</h1>
<h1 class='bottom'>Bottom Light</h1>
<h1 class='dilate'>Dilate</h1>
<h1 class='erode'>Erode</h1>
<h1 class='distant1'>Distant Light</h1>
<h1 class='distant-top'>Distant Top</h1>
<h1 class='distant-front'>Distant Front</h1>
<h1 class='diff1'>Diffused Light</h1>
<h1 class='bevel'>Bevel</h1>
HTML5 CSS3立体可旋转3D文字特效
« 上一篇
2017年06月24日
这是最后一篇
下一篇 »

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 漂亮炫酷的CSS3火焰效果文字特效
漂亮炫酷的CSS3火焰效果文字特效
 HTML5 CSS3乳白阴影文字效果投影特效
HTML5 CSS3乳白阴影文字效果投影特效
 css3布局简单的时间轴列表
css3布局简单的时间轴列表
 jquery css3平滑的淡出淡进导航菜单特效
jquery css3平滑的淡出淡进导航菜单特效

