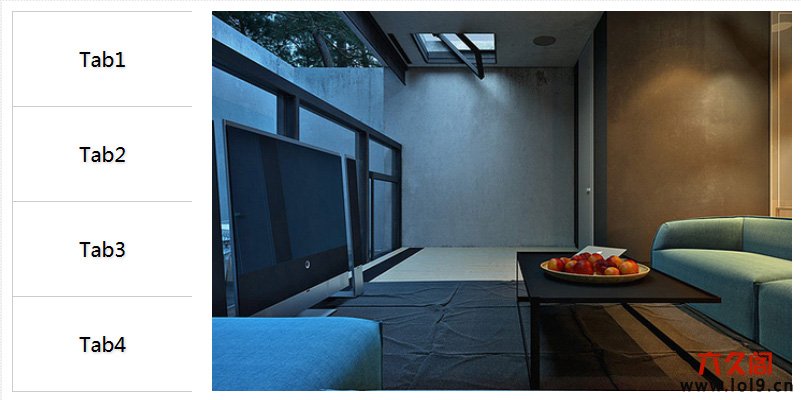
左侧选项卡右侧图片的鼠标响应式特效演示图:

代码
<div class="wrapper">
<div id="tab">
<ul id="tab_left">
<li id="tab_left_1"><a href="#">Tab1</a></li>
<li id="tab_left_2"><a href="#">Tab2</a></li>
<li id="tab_left_3"><a href="#">Tab3</a></li>
<li id="tab_left_4" style="border-bottom:1px solid #ccc;"><a href="#">Tab4</a></li>
</ul>
</div>
<div id="tab_con">
<div id="tab_con_1"><img src="./img/103527cyl11cosyczscx1a.png"></img></div>
<div id="tab_con_2"><img src="./img/103627cyl11cosyczscx1a.png"></img></div>
<div id="tab_con_3"><img src="./img/103927cyl11cosyczscx1a.png"></img></div>
<div id="tab_con_4"><img src="./img/103937cyl11cosyczscx1a.png"></img></div>
</div>
</div>
<script type="text/javascript">
$(function(){
$("span").click(function(){
alert("小伙子,是时候告别强壮的右小臂了!")
})
});
</script>
这是第一篇
« 上一篇
一款简单复古js选项卡切换特效
下一篇 »
2017年06月25日

有问题在这里提问,阁主会为你解决!
- 全部评论(0)
还没有评论,快来抢沙发吧!


 一款简单复古js选项卡切换特效
一款简单复古js选项卡切换特效
 jQuery网站商品图片放大镜效果
jQuery网站商品图片放大镜效果
 图片延迟加载jquery特效
图片延迟加载jquery特效

