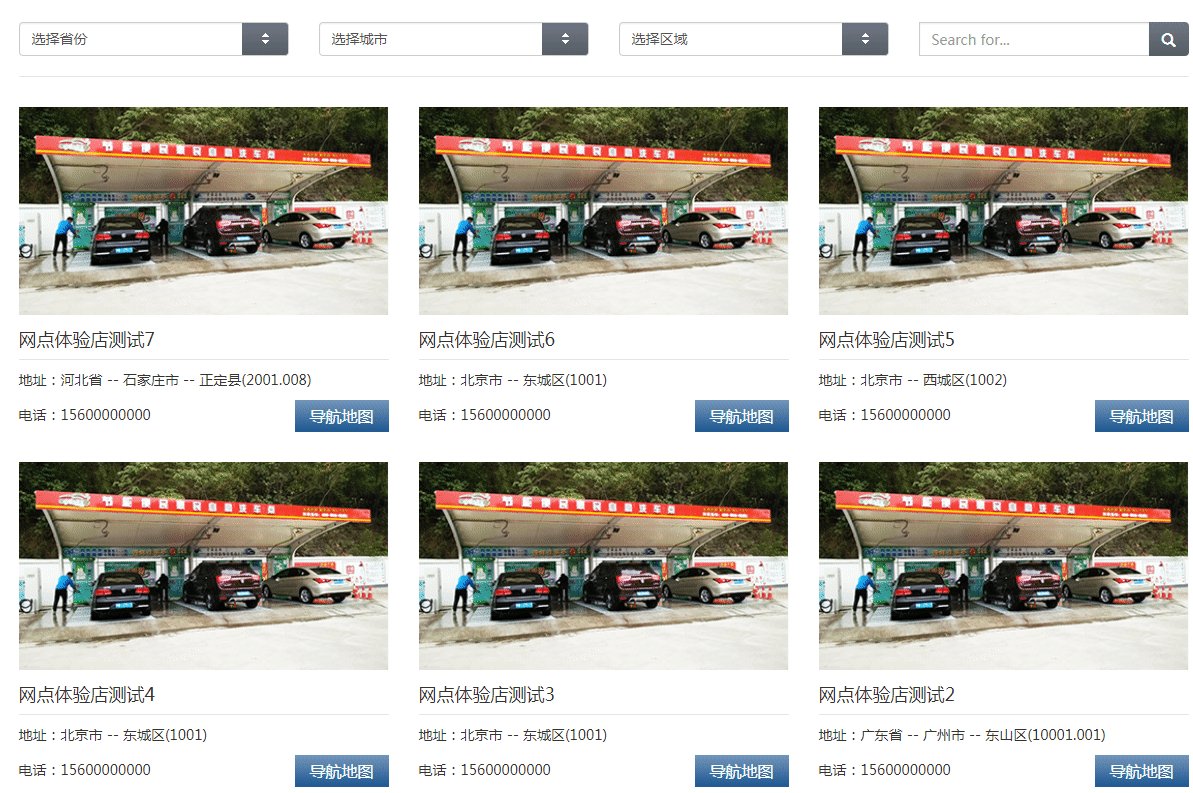
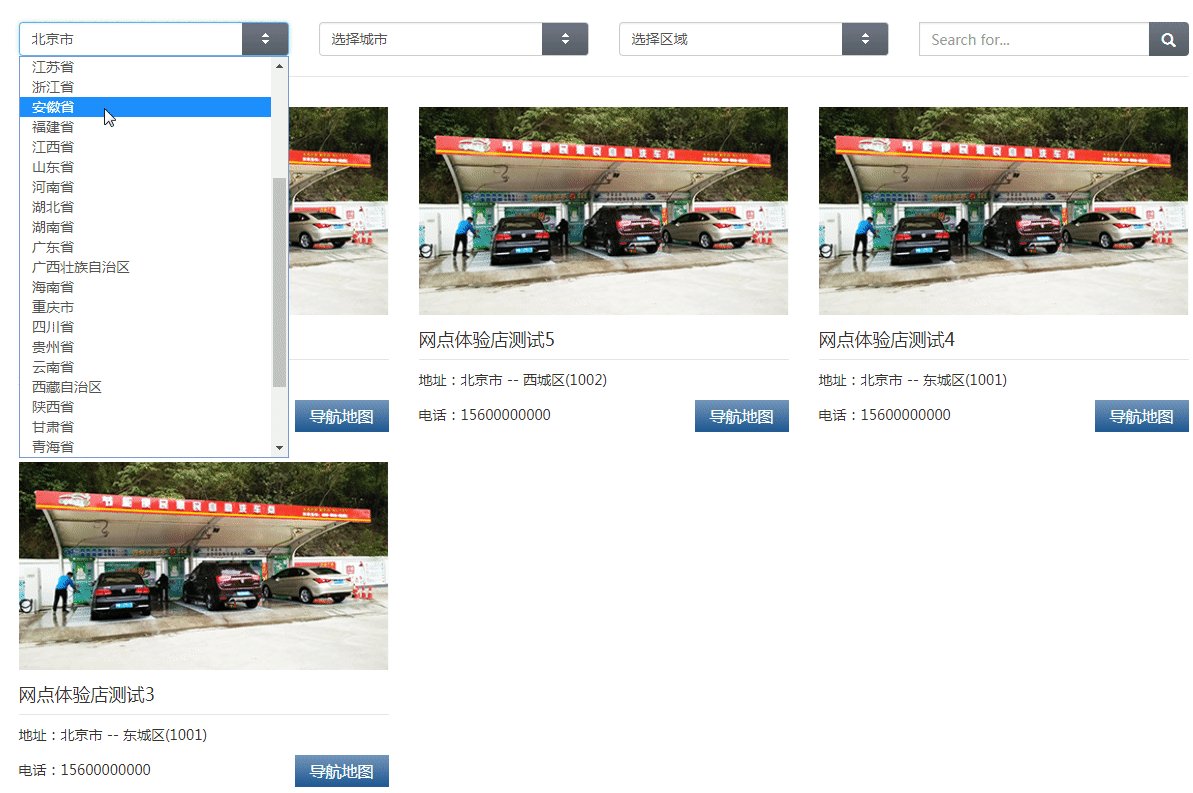
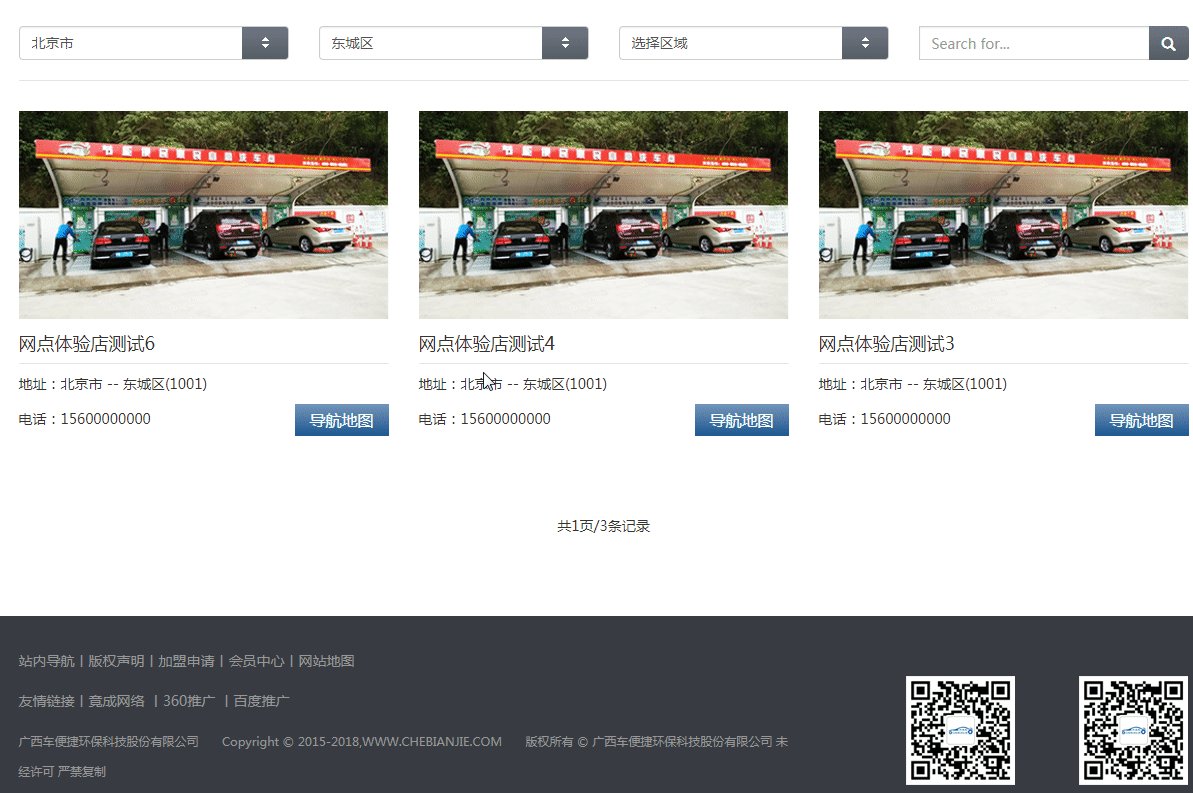
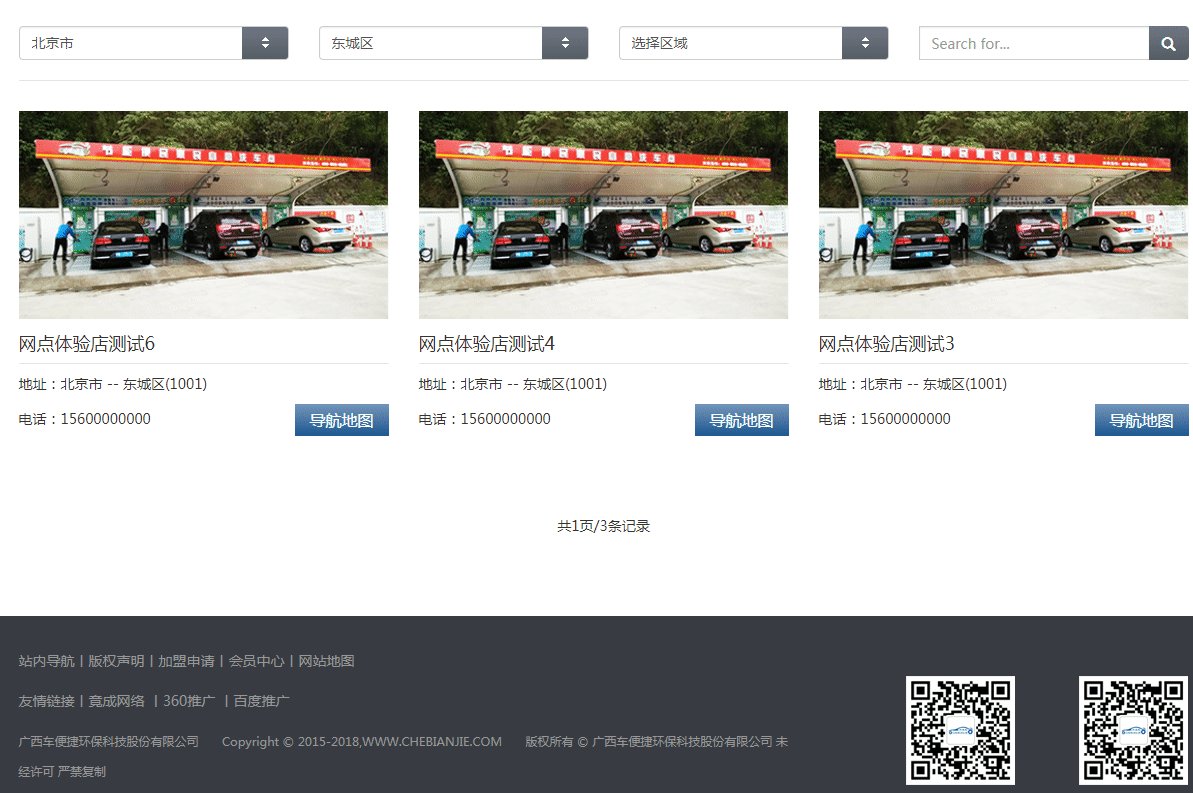
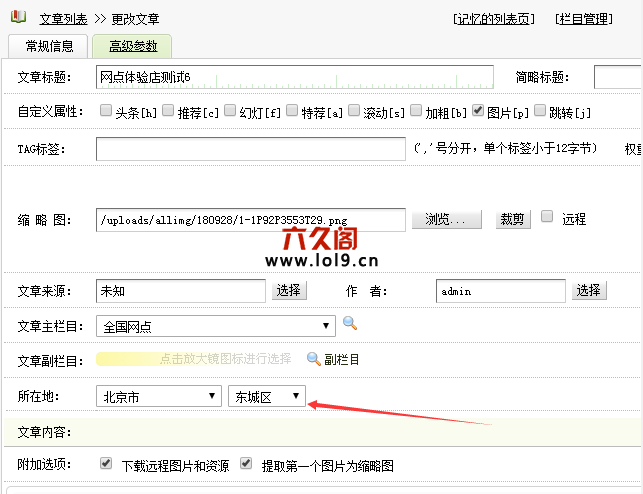
织梦文章地区联动筛选城市筛选实现效果截图:

织梦官方程序有个小BUG,不显示第三级城市,此问题解决方法请移步《织梦地区联动调用不显示第三级城市解决方法》
具体步骤如下:
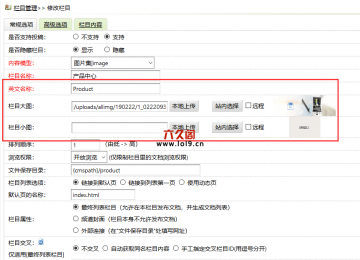
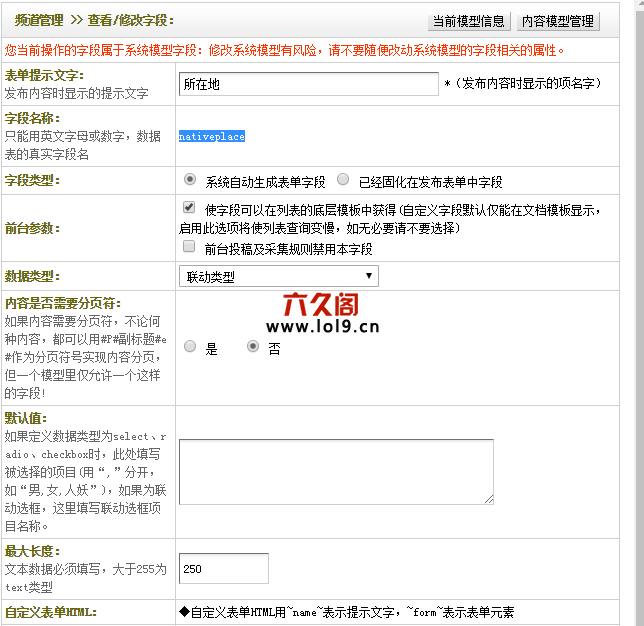
在文章模型里添加自定义字段:nativeplace,字段类型为联动类型


1.增加一个文件:include/arc.plugin_listview.class.php
具体代码见附件中对应的文件(解压附件--查找到附件中该路径下的文件即可,下面方法同。太傻瓜的提示步骤了,嘿嘿)
2.在plus/list.php中引入arc.plugin_listview.class.php插件文件(代码大概放在22行)
<?php
/**
*
* 栏目列表/频道动态页
*
* @version $Id: list.php 1 15:38 2010年7月8日Z tianya $
* @package DedeCMS.Site
* @copyright Copyright (c) 2007 - 2010, DesDev, Inc.
* @license http://help.dedecms.com/usersguide/license.html
* @link http://www.dedecms.com
*/
require_once(dirname(__FILE__)."/../include/common.inc.php");
//$t1 = ExecTime();
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);
$channelid = (isset($channelid) && is_numeric($channelid) ? $channelid : 0);
if($tid==0 && $channelid==0) die(" Request Error! ");
if(isset($TotalResult)) $TotalResult = intval(preg_replace("/[^\d]/", '', $TotalResult));
//自定义字段搜索开始
$Query_String = $_SERVER['QUERY_STRING'];
$cArr = array();
$prams = explode('&', $Query_String);
foreach($prams as $key => $value){
$item_prams = explode('=', $value);
if($item_prams[0] != 'tid') $cArr[$item_prams[0]] = urldecode($item_prams[1]);
}
if(count($cArr) > 0 ){
require_once DEDEINC."/arc.plugin_listview.class.php";
$lv = new PluginListView($tid,$cArr);
if($lv->IsError) ParamError();
$lv->Display();
exit();
}
//自定义字段搜索结束
//
//
//如果指定了内容模型ID但没有指定栏目ID,那么自动获得为这个内容模型的第一个顶级栏目作为频道默认栏目
if(!empty($channelid) && empty($tid))
{
$tinfos = $dsql->GetOne("SELECT tp.id,ch.issystem FROM `dede_arctype` tp LEFT JOIN `dede_channeltype` ch ON ch.id=tp.channeltype WHERE tp.channeltype='$channelid' And tp.reid=0 order by sortrank asc");
if(!is_array($tinfos)) die(" No catalogs in the channel! ");
$tid = $tinfos['id'];
}
else
{
$tinfos = $dsql->GetOne("SELECT ch.issystem FROM `dede_arctype` tp LEFT JOIN `dede_channeltype` ch ON ch.id=tp.channeltype WHERE tp.id='$tid' ");
}
if($tinfos['issystem']==-1)
{
$nativeplace = ( (empty($nativeplace) || !is_numeric($nativeplace)) ? 0 : $nativeplace );
$infotype = ( (empty($infotype) || !is_numeric($infotype)) ? 0 : $infotype );
if(!empty($keyword)) $keyword = FilterSearch($keyword);
$cArr = array();
if(!empty($nativeplace)) $cArr['nativeplace'] = $nativeplace;
if(!empty($infotype)) $cArr['infotype'] = $infotype;
if(!empty($keyword)) $cArr['keyword'] = $keyword;
include(DEDEINC."/arc.sglistview.class.php");
$lv = new SgListView($tid,$cArr);
} else {
include(DEDEINC."/arc.listview.class.php");
$lv = new ListView($tid);
//对设置了会员级别的栏目进行处理
if(isset($lv->Fields['corank']) && $lv->Fields['corank'] > 0)
{
require_once(DEDEINC.'/memberlogin.class.php');
$cfg_ml = new MemberLogin();
if( $cfg_ml->M_Rank < $lv->Fields['corank'] )
{
$dsql->Execute('me' , "SELECT * FROM `dede_arcrank` ");
while($row = $dsql->GetObject('me'))
{
$memberTypes[$row->rank] = $row->membername;
}
$memberTypes[0] = "游客或没权限会员";
$msgtitle = "你没有权限浏览栏目:{$lv->Fields['typename']} !";
$moremsg = "这个栏目需要 <font color='red'>".$memberTypes[$lv->Fields['corank']]."</font> 才能访问,你目前是:<font color='red'>".$memberTypes[$cfg_ml->M_Rank]."</font> !";
include_once(DEDETEMPLATE.'/plus/view_msg_catalog.htm');
exit();
}
}
}
if($lv->IsError) ParamError();
$lv->Display();具体可以参考附件中的相关文件。
3.在include\taglib目录下 增加一个解析文件,newinfolink.lib.php
4、修改/images/enums.js这个文件
4.在模板文件中调用:
使用{dede:newinfolink}{/dede:newinfolink}这样的配对标签调用即可,
{dede:newinfolink}
<div class="col-lg-3 col-md-3 col-sm-3 weui-pt10">
<select class="form-control select" name='linkallplace' onchange='location.href=this.options[this.selectedIndex].value;'>
[field:linkallplace/]
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 weui-pt10">
<select class="form-control select" name='nativeplace' onchange='location.href=this.options[this.selectedIndex].value;'>
[field:nativeplace /]
</select>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 weui-pt10">
<select class="form-control select" name='county' onchange='location.href=this.options[this.selectedIndex].value;'>
[field:county /]
</select>
</div>
{/dede:newinfolink}具体的可以参考附件中的模板文件\templets\default\list_article.htm查看具体调用方法
代码附件请到百度网盘下载:https://pan.baidu.com/s/1yR_-8qcNQIlZlEJofbRh8g 提取密码:加客服QQ862782808获得
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦文章地区联动筛选城市筛选实现方法