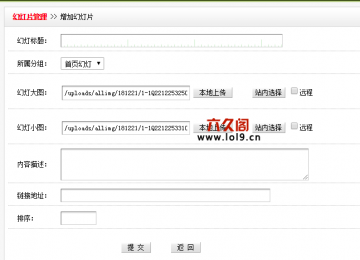
效果图
![dedecms织梦ckeditor编辑器整合七牛云支持支持图集[上传][编辑][删除] dedecms织梦ckeditor编辑器整合七牛云支持支持图集[上传][编辑][删除]](/uploads/allimg/20170829/1503970730965083.png)
整合前先注册七牛云账号
我们知道七牛云存储是目前国内最大的文件开放云存储平台,利用七牛云存储我们可以将自己网站需要发布的图片或者附件都上传到七牛云存储,然后通过云存储连接提供给网站用户下载,这样就可以大大减轻网站服务器的文件存储以及下载压力,同时降低网站服务器的带宽成本。
而目前织梦dedecms与七牛云存储的集成整合教程还是空白,下面六久阁就教大家如何将七牛云存储与织梦CMS的编辑器完美整合,通过编辑器上传图片或者附件能够完美同步上传到七牛云服务器,并返回图片或附件的链接直接使用。下面我们就开始整合吧:
第一步、注册七牛账号、创建云空间并获取AccessKey和SecretKey:
首先我们注册并登录七牛云存储的账号,请点击下面的地址注册能获取更多的空间和流量:
https://portal.qiniu.com/signup?code=3lgiivl7b885u
环境要求
PHP >= 5.3.0
如果图集编辑重新上传图片调用的还是本地图片,请修改下面文件
打开 /dede/album_edit.php 找到
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
$imgurls .= "{dede:img ddimg='$litpicname' text='$imginfo' width='".$imginfos[0]."'
height='".$imginfos[1]."'} $v {/dede:img}\r\n";改成
$imginfo = !empty(${'picinfook'.$k}) ? ${'picinfook'.$k} : '';
$imgurls .= "{dede:img ddimg='".$cfg_qiniudomain.$litpicname."' text='$imginfo'
width='".$imginfos[0]."' height='".$imginfos[1]."'} ".$cfg_qiniudomain.$v." {/dede:img}\r\n";织梦整合七牛云特点
1、支持缩略图本地上传、站内选择上传、支持原图选择、支持裁切选择、支持勾选远程下载
2、支持多媒体、附件上传
3、支持自定义字段(图片、多媒体、附件)
4、支持图集[上传][编辑][删除]
5、支持织梦自带编辑器ckeditor单图片、多图片、多媒体、附件上传
6、支持文章内容[下载远程图片和资源]如果是你的七牛云空间图片不会再自动下载,其他远程附件正常下载并上传到七牛云
7、支持开启和关闭七牛云
使用前设置
申请七牛云,开通存储,域名那些简单操作这里讲述。
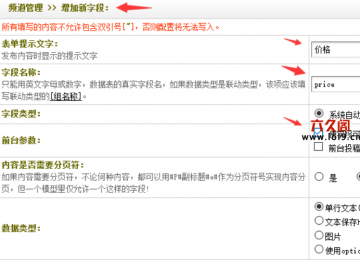
后台 - 系统配置 - 添加变量(注意对比,一个也不能错)
![dedecms织梦ckeditor编辑器整合七牛云支持支持图集[上传][编辑][删除] dedecms织梦ckeditor编辑器整合七牛云支持支持图集[上传][编辑][删除]](/uploads/allimg/20170829/1503971165782971.png)
添加变量说明:
变量名称:cfg_qiniu
变量类型:布尔(Y/N)
参数说明:开启七牛云
变量值:Y
所属组:站点设置
变量名称:cfg_qiniubucket
变量类型:文本
参数说明:七牛云空间
变量值:
所属组:站点设置
变量名称:cfg_qiniudomain
变量类型:文本
参数说明:七牛云域名
变量值:
所属组:站点设置
变量名称:cfg_qiniuak
变量类型:文本
参数说明:七牛云AK
变量值:
所属组:站点设置
变量名称:cfg_qiniusk
变量类型:文本
参数说明:七牛云SK
变量值:
所属组:站点设置
织梦整合七牛云全部文件打包(gbk / utf8)
云盘下载 http://pan.baidu.com/s/1dFgsHI5 密码: hnox (2017/08/29)
由于改动文件较多,打包文件仅适合网站未二次修改过同学使用;
二次修改过程序的同学请用【Beyond Compare】软件对比来修改;
警告:使用前请务必先备份以下需要改动的文件
改动文件包括以下
\dede\album_add.php
\dede\album_edit.php
\dede\config.php
\dede\imagecut.php
\dede\swfupload.php
\dede\inc\inc_archives_all.php
\dede\inc\inc_archives_functions.php
\dede\templets\imagecut.htm
\include\customfields.func.php
\include\dialog\select_images.php
\include\dialog\select_images_post.php
\include\dialog\select_media.php
\include\dialog\select_soft.php
\include\dialog\select_soft_post.php
\include\helpers\upload.helper.php
添加文件夹有
\include\qiniu
ueditor百度编辑器整合七牛云上传教程
想用ueditor编辑器的同学可以参考这个文章《织梦更换ueditor百度编辑器(支持图片水印和多个百度编辑器同时使用)》
让ueditor支持七牛云看下面的教程
打开 \include\ueditor\php\Uploader.class.php 找到
class Uploader
在它的上面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");
//开启七牛云 www.lol9.cn织梦模板网
require_once(DEDEINC.'/qiniu/autoload.php');
use Qiniu\Auth;
use Qiniu\Storage\UploadManager;继续找到
/**
* 获取当前上传成功文件的各项信息
* @return array
*/
public function getFileInfo()
{
return array(
"state" => $this->stateInfo,
"url" => $this->fullName,
"title" => $this->fileName,
"original" => $this->oriName,
"type" => $this->fileType,
"size" => $this->fileSize
);
}在这个代码的下面加入一个代码
/**
* 七牛云上传
* @param $key 文件的名称
* @param $filePath 上传的文件
*/
public function QiniuUpload($key, $filePath)
{
global $cfg_qiniu, $cfg_qiniuak, $cfg_qiniusk, $cfg_qiniubucket, $cfg_qiniudomain;
$auth = new Auth($cfg_qiniuak, $cfg_qiniusk);
$token = $auth->uploadToken($cfg_qiniubucket);
$uploadMgr = new UploadManager();
list($ret, $err) = $uploadMgr->putFile($token, $key, $filePath);
if($err !== null){
$err['status'] = 0;
return $err;
}else{
$ret['status'] = 1;
return $ret;
}
}最后找到
$this->stateInfo = $this->stateMap[0];
这个地方有3处,都要在找到的代码下面添加
//开启七牛云
global $cfg_qiniu, $cfg_qiniudomain;
if($cfg_qiniu == 'Y')
{
$ret = $this->QiniuUpload(preg_replace('/\//','',$this->fullName,1), $this->filePath);
if($ret['status'] == 1)
{
$this->fullName = $cfg_qiniudomain.$this->fullName;
}
}完成。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » dedecms织梦ueditor百度编辑器整合七牛云支持支持图集




















![织梦列表页多种属性排序[ajax]-支持select方式和降序升序切换](https://www.lol9.cn/uploads/allimg/20170822/1503405474170549-lp.gif)