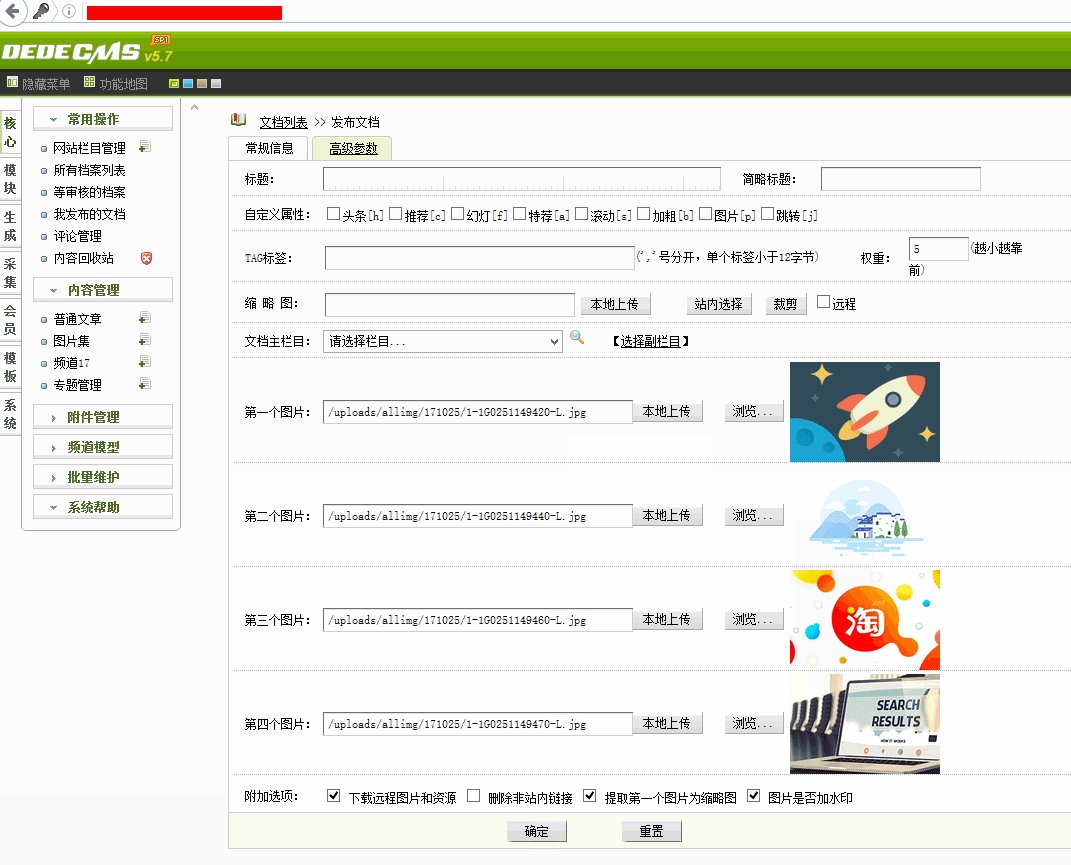
织梦让模型里的图片字段支持本地上传效果

修改教程
1、打开 \dede\js\main.js 找到
function SeePicNew(f, imgdid, frname, hpos, acname)
{
中间代码...
}
把这整个函数改成
function SeePicNew(f, imgdid, frname, hpos, acname, formname, picname, picvalue)
{
var formname = formname ? formname : 'save';
var picname = picname ? picname : 'picname';
var picvalue = picvalue ? picvalue : 'picname';
var imgdid = imgdid ? imgdid : 'divpicview';
var newobj = null;
if(f.value=='') return ;
vImg = $Obj(imgdid);
picnameObj = document.getElementById(picname);
nFrame = $Nav()=='IE' ? eval('document.frames.'+frname) : $Obj(frname);
nForm = f.form;
if(nForm.detachEvent) nForm.detachEvent("onsubmit", checkSubmit);
else nForm.removeEventListener("submit", checkSubmit, false);
if(picname == 'picname') var picname = 'litpic';
nForm.action = 'archives_do.php?litpic='+picname+'&picname='+picvalue+'&divpicview='+imgdid;
nForm.target = frname;
nForm.dopost.value = 'uploadLitpic';
nForm.submit();
picnameObj.value = '';
newobj = $Obj('uploadwait');
if(!newobj)
{
newobj = document.createElement("DIV");
newobj.id = 'uploadwait';
newobj.style.position = 'absolute';
newobj.className = 'uploadwait';
newobj.style.width = 120;
newobj.style.height = 20;
newobj.style.top = hpos;
newobj.style.left = 100;
newobj.style.display = 'block';
document.body.appendChild(newobj);
newobj.innerHTML = '<img src="images/loadinglit.gif" width="16" height="16" alit="" />上传中...';
}
newobj.style.display = 'block';
nForm.action = acname;
nForm.dopost.value = formname;
nForm.target = '';
}2、打开 \dede\archives_do.php 找到
else if($dopost=="uploadLitpic")
{
中间代码省略...
}
整个改成
else if($dopost=="uploadLitpic")
{
$fname = $_GET['litpic'] ? $_GET['litpic'] : 'litpic';
$upfile = AdminUpload($fname, 'imagelit', 0, true );
if($upfile=='-1')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('你没指定要上传的文件或文件大小超过限制!');
</script>";
}
else if($upfile=='-2')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('上传文件失败,请检查原因!');
</script>";
}
else if($upfile=='0')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
alert('文件类型不正确!');
</script>";
}
else
{
if(!empty($cfg_uplitpic_cut) && $cfg_uplitpic_cut=='N')
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
parent.document.getElementById('{$_GET[picname]}').value = '{$upfile}';
if(parent.document.getElementById('{$_GET[divpicview]}'))
{
parent.document.getElementById('{$_GET[divpicview]}').style.width = '150px';
parent.document.getElementById('{$_GET[divpicview]}').innerHTML = \"<img src='{$upfile}?n' width='150' />\";
}
</script>";
}
else
{
$msg = "<script language='javascript'>
parent.document.getElementById('uploadwait').style.display = 'none';
window.open('imagecut.php?f={$_GET[picname]}&isupload=yes&file={$upfile}', 'popUpImagesWin', 'scrollbars=yes,resizable=yes,statebar=no,width=800,height=600,left=150, top=50');
</script>";
}
}
echo $msg;
exit();
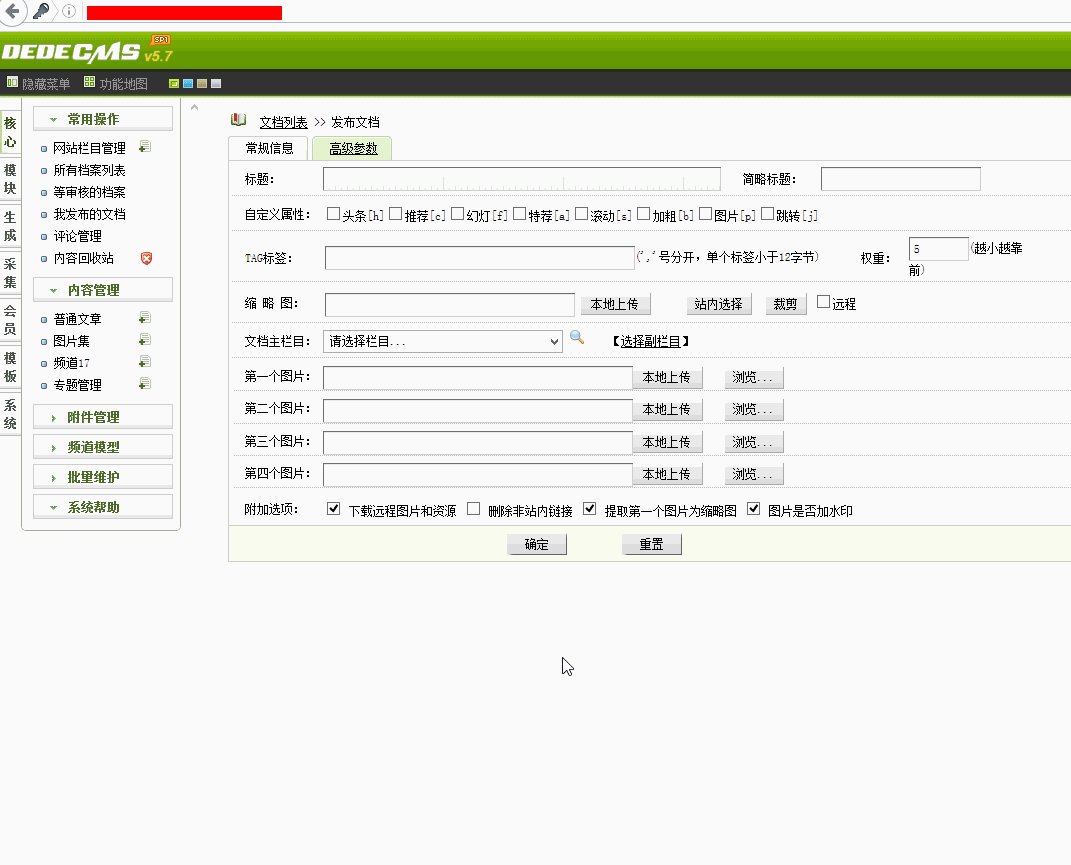
}3、打开 \include\customfields.func.php 找到
$innertext = "<input type='text' name='$fieldname' id='$fieldname' style='width:300px' /> <input name='".$fieldname."_bt' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";
改成
$innertext = "<input name='{$fieldname}' type='text' id='{$fieldname}' style='width:300px' value='' /><input type='button' value='
本地上传
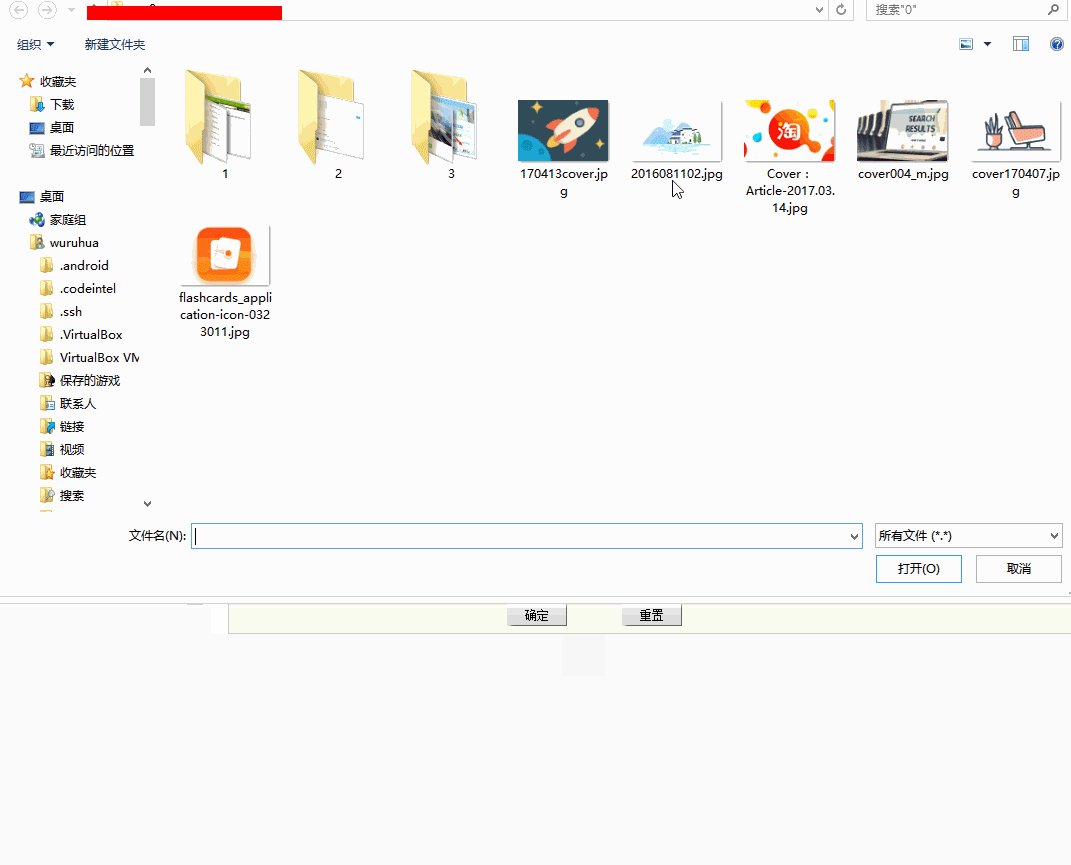
' style='width:70px;cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'divmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' type='button' value='
浏览
...' onClick=\"SelectImageN('form1.$fieldname','big','$fieldname')\" /> <div id='divmy{$fieldname}view' style='display:inline-block;vertical-align:middle'></div>\r\n";继续找到
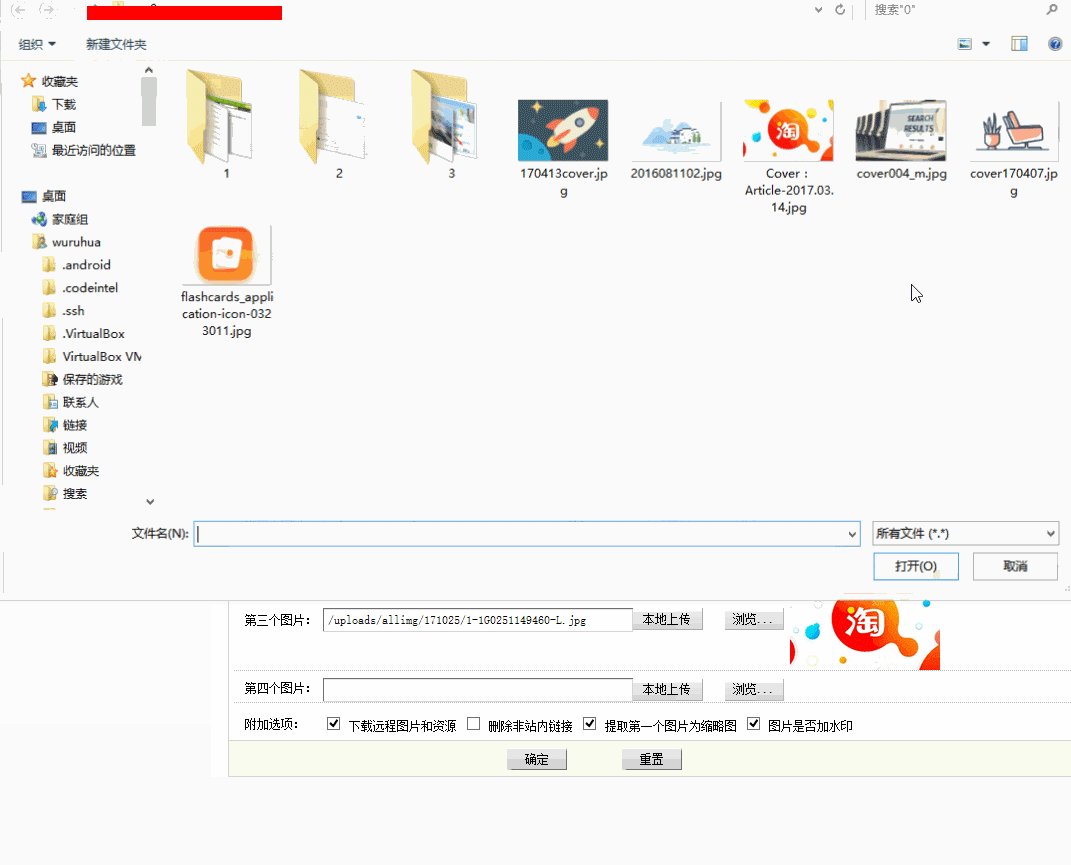
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='width:300px' class='text' /> <input name='".$fieldname."_bt' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" />\r\n";
有2处,都改成
$imgstr = ($fvalue=='') ? '' : "<img src='{$fvalue}' width='150'>";
$innertext = "<input type='text' name='$fieldname' value='$fvalue' id='$fieldname' style='width:300px' class='text' /><input type='button' value='本地上传' style='width:70px;cursor:pointer;' /><iframe name='upmy{$fieldname}fra' id='upmy{$fieldname}fra' src='' width='200' height='200' style='display:none'></iframe><span><input name='my{$fieldname}' type='file' id='my{$fieldname}' onChange=\"SeePicNew(this, 'divmy{$fieldname}view', 'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/></span> <input name='".$fieldname."_bt' type='button' value='浏览...' onClick=\"SelectImage('form1.$fieldname','big')\" /> <div id='divmy{$fieldname}view' style='display:inline-block;vertical-align:middle'>{$imgstr}</div>\r\n";完结。
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦让模型里的图片字段支持本地上传





















![dedecms织梦ckeditor编辑器整合七牛云支持支持图集[上传][编辑][删除]](https://www.lol9.cn/uploads/allimg/20170829/1503970730965083-lp.png)