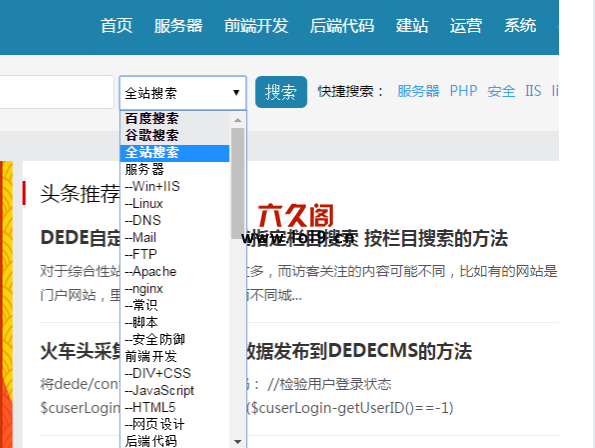
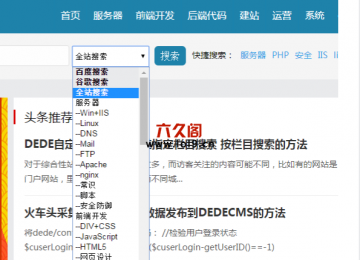
织梦可定制性非常强,我们接到一个项目,要求定制站点的搜索框,要求能有个选项,可以让访客点选使用百度搜索站内内容或者用谷歌搜索站点内容,或者直接搜索整站内容,或者点选按栏目搜索站内内容
全部代码如下:
<div class="search-bg">
<div class="inner">
<div class="search-form">
<form role="search" method="get" id="searchform" name=bf onSubmit="bottomForm();return false;">
<script>
function bottomForm(){
var $=document.bf.key.value;
var $2=document.bf.sto.value;
if(document.bf.sto[0].selected)window.open("https://www.baidu.com/s?wd="+"site%3Alol9.cn+"+$);
if(document.bf.sto[1].selected)window.open("https://www.google.com.hk/search?hl=zh-CN&source=hp&q="+"site%3Awww.lol9.cn+"+$);
if(document.bf.sto[2].selected)window.open("{dede:global.cfg_basehost/}/app/search.php?kwtype=1&keyword="+$);
else window.open("{dede:global.cfg_basehost/}/app/search.php?kwtype=1&keyword="+$+"&typeid="+$2);
return false}
</script>
<input name="key" id="s" class="s" value="请输入关键词开始搜索!" onClick="this.value = '';" style="background-color: rgb(255, 255, 255); color: rgb(153, 153, 153); opacity: 0.8664601413572597; background-position: initial initial; background-repeat: initial initial; " onKeyPress="javascript:if(event.keyCode == 13){query(this.value);}" x-webkit-speech="" type="text">
<SELECT class="search-select" name="sto" id="search-option">
<option value="0" class="search-select-option">百度搜索</option>
<option value="1111" class="search-select-option">谷歌搜索</option>
<option value="2222" selected='1' class="search-select-option">全站搜索</option>
{dede:channelartlist typeid='top' }
{dede:type} <option value='[field:id/]'>[field:typename/]</option>{/dede:type}
{dede:channel type='son' noself='yes'}
<option value='[field:id/]'>--[field:typename/]</option>
{/dede:channel}
{/dede:channelartlist}
</select>
<button id="searchsubmit" class="btn">搜索</button>
</form>
</div>
<div class="tagscloud"> <span>快捷搜索:</span> {dede:hotwords num='5' subday='30' maxlength='10'/} </div>
</div>
</div>CSS如下
/*search-bg*/
.search-bg {background-color:#F5F5F5; width:100%; padding:20px 0; display:none;}
.search-bg.search-open {display:block;}
.search-bg .inner {overflow:hidden;}
.search-form,.search-form input {float:left;}
.search-form .s {background-color:#fff; border:1px solid #ddd; height:22px; line-height:22px; padding:5px; font-size:0.875em; width:500px; border-radius:3px;}
.search-form button {border:none; background-color:#1e82aa; color:#fff; height:32px; padding:0 10px; cursor:pointer; margin:1px 0px; border-radius:6px; font-size:1em;}
.search-form .search-select {background-color:#fff; border:1px solid #ddd; height:34px; line-height:34px; margin:1px 5px;}
.search-form .search-select-option {background-color:#E9EAEC;font-weight:bold}
最终效果如下:

织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦集成百度搜索谷歌搜索站内全站搜索站内按栏目搜索等功能的搜索栏






















![织梦列表页多种属性排序[ajax]-支持select方式和降序升序切换](https://www.lol9.cn/uploads/allimg/20170822/1503405474170549-lp.gif)