织梦搜索结果页里的分页是跟栏目列表页的分页是2个完全不同样式的,为了美观整站统一分页样式,我们可以用css大难度的实现,也可以修改PHP文件来实现
下面介绍修改PHP文件来实现
不想自己改的,可以下载我已经改好的打包文件
这个修改过的文件已经支持搜索结果页dede:type、dede:arclist、dede:channelartlist、dede:tag、dede:php等标签的使用
链接:https://pan.baidu.com/s/1Pj6tMMxpwf4eREu6GxE_Gw 提取码:qx8s
想自己动手改的看下面教程
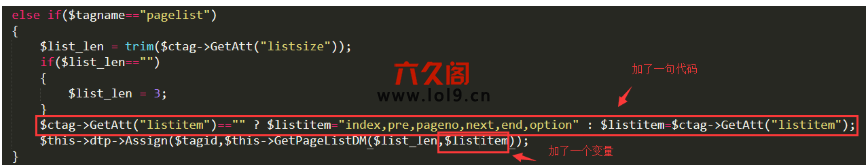
打开 /include/arc.searchview.class.php 找到
$this->dtp->Assign($tagid,$this->GetPageListDM($list_len));
改成
$ctag->GetAtt("listitem")=="" ? $listitem="index,pre,pageno,next,end,option" : $listitem=$ctag->GetAtt("listitem");
$this->dtp->Assign($tagid,$this->GetPageListDM($list_len,$listitem));
如图

继续找到
function GetPageListDM($list_len)
把整个函数改成
function GetPageListDM($list_len,$listitem="index,end,pre,next,pageno")
{
global $oldkeyword;
$prepage="";
$nextpage="";
$prepagenum = $this->PageNo - 1;
$nextpagenum = $this->PageNo + 1;
if($list_len=="" || preg_match("/[^0-9]/", $list_len))
{
$list_len=3;
}
$totalpage = ceil($this->TotalResult / $this->PageSize);
if($totalpage<=1 && $this->TotalResult>0)
{
return "<li><span class=\"pageinfo\">共 1 页 / ".$this->TotalResult." 条记录</span></li>\r\n";
}
if($this->TotalResult == 0)
{
return "<li><span class=\"pageinfo\">共 0 页/ ".$this->TotalResult." 条记录</span></li>\r\n";
}
$maininfo = "<li><span class=\"pageinfo\">共 <strong>{$totalpage}</strong>页 <strong>".$this->TotalResult."</strong>条</span></li>\r\n";
$purl = $this->GetCurUrl();
$oldkeyword = (empty($oldkeyword) ? $this->Keyword : $oldkeyword);
//当结果超过限制时,重设结果页数
if($this->TotalResult > $this->SearchMaxRc)
{
$totalpage = ceil($this->SearchMaxRc/$this->PageSize);
}
$geturl = "keyword=".urlencode($oldkeyword)."&searchtype=".$this->SearchType;
$geturl .= "&channeltype=".$this->ChannelType."&orderby=".$this->OrderBy;
$geturl .= "&kwtype=".$this->KType."&pagesize=".$this->PageSize;
$geturl .= "&typeid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$purl .= "?".$geturl;
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<li><a href='".$purl."PageNo=$prepagenum'>上一页</a></li>\r\n";
$indexpage="<li><a href='".$purl."PageNo=1'>首页</a></li>\r\n";
}
else
{
$indexpage="<li><a href='".$purl."PageNo=1'>首页</a></li>\r\n";
}
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<li><a href='".$purl."PageNo=$nextpagenum'>下一页</a></li>\r\n";
$endpage="<li><a href='".$purl."PageNo=$totalpage'>末页</a></li>\r\n";
}
else
{
$endpage="<li><a href='".$purl."PageNo=$totalpage'>末页</a></li>\r\n";
}
//获得数字链接
$listdd="";
$total_list = $list_len * 2 + 1;
if($this->PageNo >= $total_list)
{
$j = $this->PageNo - $list_len;
$total_list = $this->PageNo + $list_len;
if($total_list > $totalpage)
{
$total_list = $totalpage;
}
}
else
{
$j=1;
if($total_list > $totalpage)
{
$total_list = $totalpage;
}
}
for($j; $j<=$total_list; $j++)
{
if($j == $this->PageNo)
{
$listdd.= "<li class=\"thisclass\"><a href='".$purl."PageNo=$j'>$j</a></li>\r\n";
}
else
{
$listdd.="<li><a href='".$purl."PageNo=$j'>$j</a></li>\r\n";
}
}
$plist = '';
if(preg_match('/index/i', $listitem)) $plist .= $indexpage;
if(preg_match('/pre/i', $listitem)) $plist .= $prepage;
if(preg_match('/pageno/i', $listitem)) $plist .= $listdd;
if(preg_match('/next/i', $listitem)) $plist .= $nextpage;
if(preg_match('/end/i', $listitem)) $plist .= $endpage;
if(preg_match('/option/i', $listitem)) $plist .= $optionlist;
if(preg_match('/info/i', $listitem)) $plist .= $maininfo;
return $plist;
}搜索结果页 分页条标签写法(跟栏目列表分页标签一样)
<div class="dede_pages">
<ul class="pagelist">
{dede:pagelist listitem="index,end,pre,next,pageno,info" listsize="5"/}
</ul>
</div>
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦dedecms搜索结果页分页样式修改