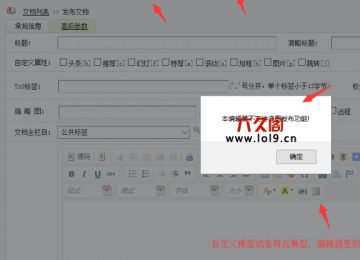
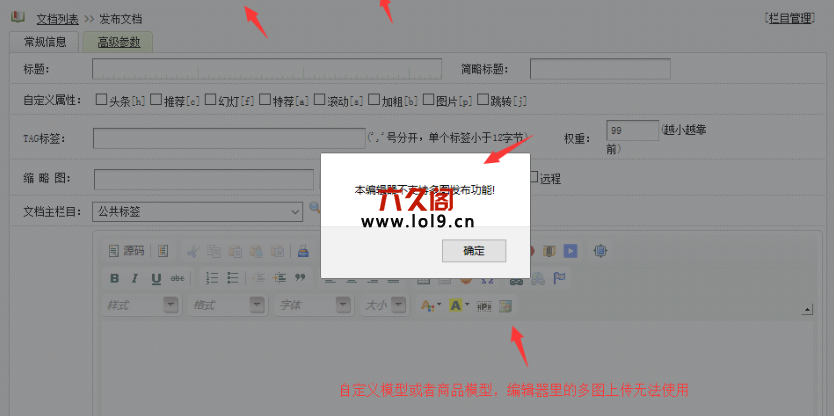
织梦网站自定义模型及商品模型里的CKeditor编辑器不支持多图上传发布功能截图:

织梦默认编辑器不支持多图发布功能解决方法
1、打开 /dede/templets/archives_add.htm 找到
js/main.js
在它下面一行加入
<script type="text/javascript"src="js/handlers.js"></script>
<script type="text/javascript" src="../images/swfupload/swfupload.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
<script language="javascript" src="../include/js/jquery/ui.core.js"></script>
<script language="javascript" src="../include/js/jquery/ui.draggable.js"></script>
<script src='js/tb-box.js'></script>
<script language="javascript">
<!--
var swfu = null;
var arctype = 'article';
window.onload = function ()
{
swfu = new SWFUpload(
{
// Backend Settings
upload_url: "swfupload.php",
post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype},
// File Upload Settings
file_size_limit : "2 MB",// 2MB
file_types : "*.jpg; *.gif; *.png",
file_types_description : "选择 JPEG/GIF/PNG 格式图片",
file_upload_limit : "0",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: '100%',
button_height: 26,
button_text : '<div style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</div>',
button_text_style : '',
button_text_top_padding: 0,
button_text_left_padding: 10,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "../images/swfupload/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
// Debug Settings
debug: false
});
};
function addtoEdit(pid)
{
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
});
}
//删除已经上传的图片 织梦六久阁
function delAlbPic(pid){
// 同步删除编辑器中插入的图片
jQuery("#__tmpbody").html();
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == data)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albCtok'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=del&id='+pid);
$Obj('thumbnails').removeChild(tgobj);
});
}
//删除已经上传的图片(编辑时用)
function delAlbPicOld(picfile, pid){
var tgobj = $Obj('albold'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);
$Obj('thumbnailsEdit').removeChild(tgobj);
}
-->
</script>继续找到
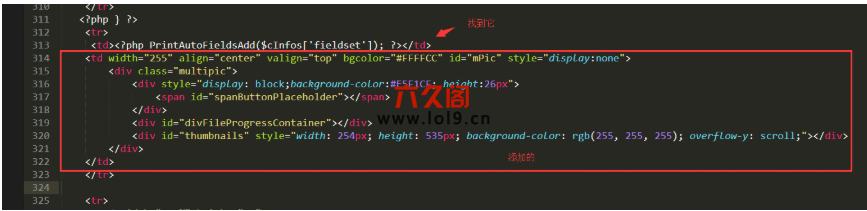
<td><?php PrintAutoFieldsAdd($cInfos['fieldset']); ?></td>
在它下面一行加入
<td width="255" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none"> <div> <div style="display: block;background-color:#E5F1CF; height:26px"> <span id="spanButtonPlaceholder"></span> </div> <div id="divFileProgressContainer"></div> <div id="thumbnails" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"></div> </div> </td>
如图

2、打开 /dede/templets/archives_edit.htm 找到
js/main.js
在它下面一行加入
<script type="text/javascript"src="js/handlers.js"></script>
<script type="text/javascript" src="../images/swfupload/swfupload.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
<script language="javascript" src="../include/js/jquery/ui.core.js"></script>
<script language="javascript" src="../include/js/jquery/ui.draggable.js"></script>
<script language='javascript' src='js/tb-box.js'></script>
<script language="javascript">
<!--
var swfu = null;
var arctype = 'article';
window.onload = function ()
{
swfu = new SWFUpload(
{
// Backend Settings
upload_url: "swfupload.php",
post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype,
"arcid":<?php echo $arcRow['id']?>},
// File Upload Settings
file_size_limit : "2 MB",// 2MB
file_types : "*.jpg; *.gif; *.png",
file_types_description : "选择 JPEG/GIF/PNG 格式图片",
file_upload_limit : "0",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: '100%',
button_height: 26,
button_text : '<div style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</div>',
button_text_style : '',
button_text_top_padding: 0,
button_text_left_padding: 10,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "../images/swfupload/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
// Debug Settings
debug: false
});
};
function addtoEditOld(picurl,pid)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+picurl+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
}
//删除已经上传的图片
function delAlbPic(pid){
// 同步删除编辑器中插入的图片
jQuery("#__tmpbody").html();
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == data)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albCtok'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=del&id='+pid);
$Obj('thumbnails').removeChild(tgobj);
});
}
function addtoEdit(pid)
{
jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data)
{
var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();
var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';
CKEDITOR.instances.body.insertHtml(picHTML);
});
}
//删除已经上传的图片(编辑时用)
function delAlbPicOld(picfile, pid){
var iptbody = CKEDITOR.instances.body.getData();
jQuery("#__tmpbody").html(iptbody);
jQuery("#__tmpbody").find('img').each(function()
{
if(jQuery(this).attr('src') == picfile)
{
//alert(data);
jQuery(this).remove();
}
});
CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());
jQuery("#__tmpbody").html();
var tgobj = $Obj('albold'+pid);
var myajax = new DedeAjax(tgobj);
myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);
$Obj('thumbnailsEdit').removeChild(tgobj);
}
-->
</script>继续找到
<td> <?php PrintAutoFieldsEdit($cInfos['fieldset'],$addRow); ?> </td>
在它下面一行加入
<td width="255" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none">
<div>
<div style="display: block;background-color:#E5F1CF; height:26px"> <span id="spanButtonPlaceholder"></span> </div>
<div id="divFileProgressContainer"></div>
<div id="thumbnailsEdit" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;">
<?php
//var_dump("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->SetQuery("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");
$dsql->Execute();
while($trow = $dsql->GetArray())
{
?>
<div id="albold<?php echo $trow['aid'];?>">
<img width="120" onclick="addtoEditOld('<?php echo $trow['url'];?>',<?php echo $trow['aid'];?>)" src="<?php echo $trow['url'];?>" style="cursor:pointer"><a href="javascript:delAlbPicOld('<?php echo $trow['url'];?>', <?php echo $trow['aid'];?>)">[删除]</a>
<div style="margin-top:10px">注释:<input type="text" style="width:100px;" value="<?php echo $trow['title'];?>" name="picinfook<?php echo $trow['aid'];?>"></div>
</div>
<?php
}
?>
<div id="thumbnails"></div>
</div>
</div>
</td>完成
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦自定义模型及商品模型编辑器不支持多图发布功能解决方法