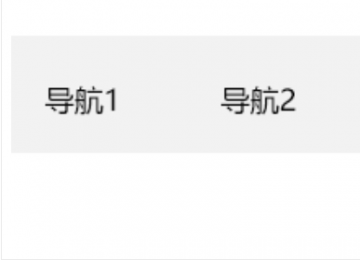
在使用PBOOTCMS建设网站的时候出现一个客户特殊需求,在众多产品分类且每个分类都有大量自定义参数前提下,进行目标产品的自由筛选;实现效果如下:
具体实现方法如下:
第一步、制作前端筛选模板;
在所需要设置筛选的模板里面进行添加以下代码:
<div class="fo-section fo-padding-top fo-padding-bottom filter section-filterproduct" data-section="filter"> <div class="container" data-filter-section="filterproduct"> <div class="row row-small-gutter fo-neighbor"> {pboot:nav parent=5 num=21}<div class="col-md-3 col-6"><div class="filter-item text-body text-truncate {pboot:if([nav:i]==1)}active{/pboot:if}" data-mcode="[nav:mcode]" data-scode="[nav:scode]"> [nav:name] </div></div> {/pboot:nav}</div> <div class="filter-params fo-neighbor" data-filter-params="filterproduct"></div> <div class="filter-goods fo-neighbor" data-filter-goods="filterproduct"></div></div><script type="text/html" id="filterParams">{{each column o index}}<div class="filter-params-content" data-property="{{index}}"><label class="filter-params-item primary">{{o.title}}</label><label class="filter-params-item all">全部</label>{{each o.value sub}}<label class="filter-params-item">{{sub}}</label>{{/each}}</div>{{/each}}</script><script type="text/html" id="filterGoods"><div class="table-responsive d-md-block d-none"><table class="table table-bordered table-hover"><thead class="thead-dark"><tr><th>产品名称</th>{{each column o}}<th>{{o.title}}</th>{{/each}}</tr></thead><tbody>{{each items o}}{{if o.active}}<tr><td><a href="{{o.url}}" target="_blank">{{o.name}}</a></td>{{each column p}}<td>{{o.params[p.title] || ''}}</td>{{/each}}</tr>{{/if}}{{/each}}</tbody></table></div><div class="filter-slides d-block d-md-none">{{each items o}}{{if o.active}}<div class="filter-slide"><h3 class="text-heading fo-icon-down">{{o.name}}</h3><a href="{{o.url}}"><div class="filter-slide-content"><p>{{o.name}}</p>{{each column p}}{{if o.params[p.title]}}<p>{{p.title}}: {{o.params[p.title]}}</p>{{/if}}{{/each}}</div></a></div>{{/if}}{{/each}}</div></script> </div>
在以上的代码中已经包括了数据封闭;
第二步、前端实例化解析
在第一步代码所在文件中添加以下解析代码:
<script>fo.init({siteId:"1363654298283708417",title:"{pboot:companyname}",lang:"cn",design:false,rootURL:"/",env:"test",pageId:"1363654408820396034",pageType:"productDetail",collectionId:""});</script>

第三步、调用封闭数据对应的JS文件
<script src="{pboot:sitetplpath}/js/vue.js"></script><script src="{pboot:sitetplpath}/js/fo.js"></script><script src="{pboot:sitetplpath}/js/fo.regular.js"></script>
第四步、调用前端页面展示样式
将以下样式调用添加至上述步骤所在文件中:
<link rel="stylesheet" href="/images/fo.css"> <link rel="stylesheet" href="/images/base.css">
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » Pbootcms自定义产品参数实现多级自由筛选