在mip校验下不能直接使用img标签,需要全部更换为img-mip。
如下是MIP禁止使用或要进行替换:
标签使用范围备注
<img>禁止使用需替换为 <mip-img>
<video>禁止使用需替换为 <mip-video>
<audio>禁止使用需替换为 <mip-audio>
<iframe>禁止使用需替换为 <mip-iframe>
<form>禁止使用需替换为 <mip-form>
<frame>禁止使用
<frameset>禁止使用
<object>禁止使用
<param>禁止使用
<applet>禁止使用
<embed>禁止使用
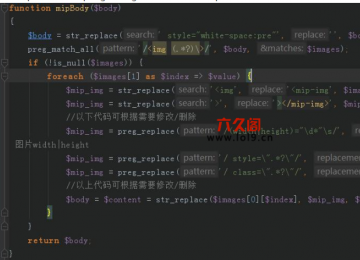
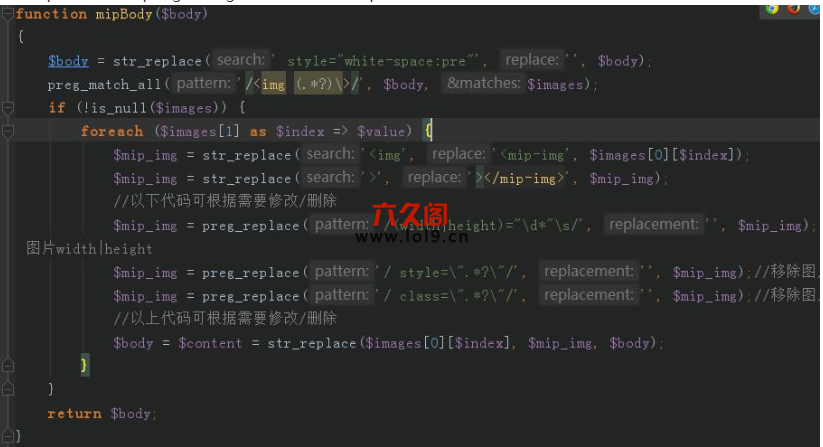
如下代码放入:/include/extend.func.php
function mipBody($body)
{
$body = str_replace(' style="white-space:pre"', '', $body);
preg_match_all('/<img (.*?)\>/', $body, $images);
if (!is_null($images)) {
foreach ($images[1] as $index => $value) {
$mip_img = str_replace('<img', '<mip-img', $images[0][$index]);
$mip_img = str_replace('>', '></mip-img>', $mip_img);
$mip_img = preg_replace('/(width|height)="\d*"\s/', '', $mip_img);
$mip_img = preg_replace('/ style=\".*?\"/', '', $mip_img);
$mip_img = preg_replace('/ class=\".*?\"/', '', $mip_img);
$body = $content = str_replace($images[0][$index], $mip_img, $body);
}
}
return $body;
}
如何调用上面的代码呢。
在模板里面调用:
{dede:field name='body' function='mipBody(@me)'/}
这样我们就成功的替换了img为img-mip
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦处理mip的内容问题img转img-mip