搜索了好久,没找到一个好的方法,就凑活用这个方法吧。也许只有这个方法比较好
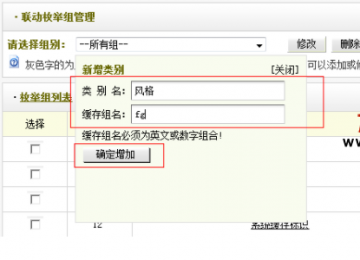
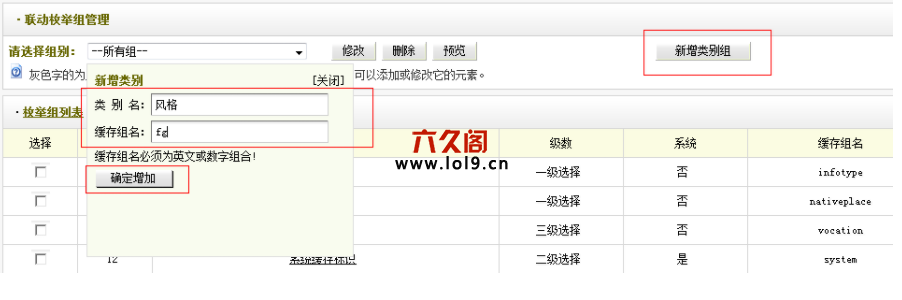
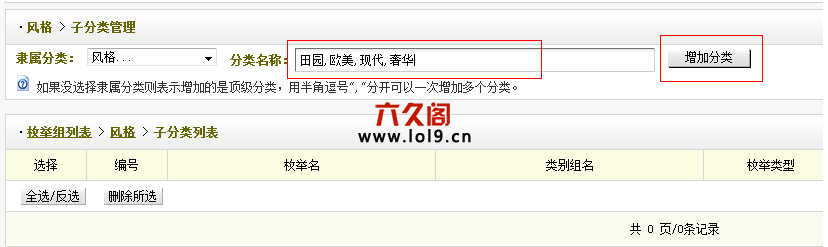
先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文字母。

在“分类名称”后面增加分类
 �
�
 �
�
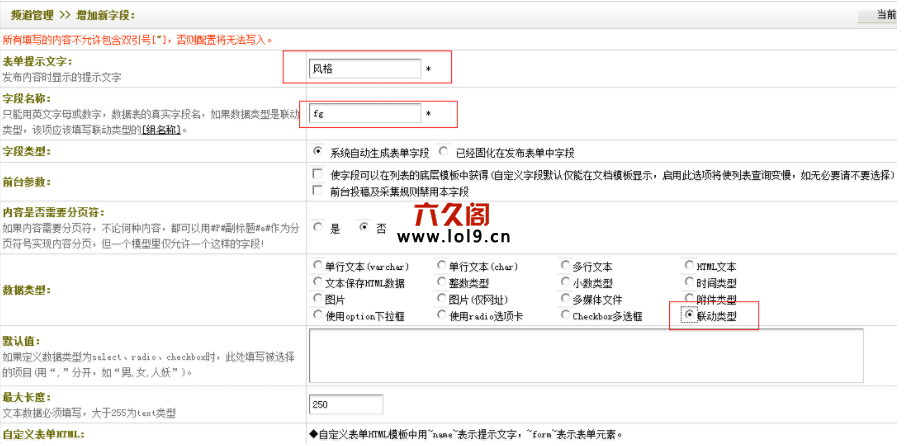
然后在“内容模型管理”里点“分类信息”,在点“字段管理”,点“添加新字段”。“表单提示文字”填中文,“字段名称”填英文字母

这样,在分类信息里添加文字的时候就有对应的选择了。
然后就是在前台显示。
先修改 include\taglib\infolink.lib.php 文件
搜索require_once(DEDEDATA.'/enums/infotype.php');
下面添加
require_once(DEDEROOT.'/data/enums/自定义联动类别字段名.php');
修改
function lib_infolink(&$ctag,&$refObj)
{
global $dsql,$nativeplace,$infotype,$自定义联动类别字段名,$hasSetEnumJs,$cfg_cmspath,$cfg_mainsite;
global $em_nativeplaces,$em_infotypes,$em_自定义联动类别字段名s; //看清楚,这里后面的个s
搜索$fields = array('nativeplace'=>'','infotype'=>''
修改
$fields = array('nativeplace'=>'','infotype'=>'','自定义联动类别字段名'=>'','typeid'=>$typeid,
'channelid'=>$channelid,'linkallplace'=>'','linkalltype'=>'','linkall自定义联动类别字段名'=>'');
$fields['nativeplace'] = $fields['infotype'] = $fields['自定义联动类别字段名'] = '';
搜索$fields['linkalltype'] =
在下面添加
$fields['linkall自定义联动类别字段名'] = "<a href='{$baseurl}plus/list.php?channelid={$channelid}&tid={$typeid}&自定义联动类别字段名={$自定义联动类别字段名}'>不限</a>";
搜索if(is_array($ctp->CTags))在这句上面添加
//自定义联动类别字段链接
if(empty($自定义联动类别字段名))
{
foreach($em_自定义联动类别字段名s as $eid=>$em)
{
if($eid % 500 != 0) continue;
$fields['自定义联动类别字段名'] .= " <a href='{$baseurl}plus/list.php?channelid={$channelid}&tid={$typeid}&自定义联动类别字段名={$eid}&nativeplace={$nativeplace}'>{$em}</a>";
}
}
else
{
$sontype = ( ($自定义联动类别字段名 % 500 != 0) ? $自定义联动类别字段名 : 0 );
$toptype = ( ($自定义联动类别字段名 % 500 == 0) ? $自定义联动类别字段名 : ( $自定义联动类别字段名-($membertype%500) ) );
$fields['自定义联动类别字段名'] = "<a href='{$baseurl}plus/list.php?channelid={$channelid}&tid={$typeid}&自定义联动类别字段名={$toptype}&nativeplace={$nativeplace}'><b>{$em_自定义联动类别字段名s[$toptype]}</b></a> ";
foreach($em_自定义联动类别字段名s as $eid=>$em)
{
if($eid < $toptype+1 || $eid > $toptype+499) continue;
if($eid == $自定义联动类别字段名) {
$fields['自定义联动类别字段名'] .= " <b>{$em}</b>";
}
else {
$fields['自定义联动类别字段名'] .= " <a href='{$baseurl}plus/list.php?channelid={$channelid}&tid={$typeid}&自定义联动类别字段名={$eid}&nativeplace={$nativeplace}'>{$em}</a>";
}
}
}再修改plus\list.php文件
搜索$infotype = ( (empty($infotype) || !is_numeric($infotype)) ? 0 : $infotype );在下面添加一句
$自定义联动类别字段名 = ( (empty($自定义联动类别字段名) || !is_numeric($自定义联动类别字段名)) ? 0 : $自定义联动类别字段名 );
再搜索if(!empty($infotype)) $cArr['infotype'] = $infotype;,在下面添加
if(!empty($自定义联动类别字段名)) $cArr['自定义联动类别字段名'] = $自定义联动类别字段名;
找到include\arc.sglistview.class.php文件
搜索if(!empty($this->searchArr['keyword']))在上面添加
//自定义联动类别
if(!empty($this->searchArr['自定义联动类别字段名']))
{
if($this->searchArr['自定义联动类别字段名'] % 500 ==0 )
{
$naddQuery .= " And arc.自定义联动类别字段名 >= '{$this->searchArr['自定义联动类别字段名']}' And arc.自定义联动类别字段名 < '".($this->searchArr['自定义联动类别字段
名']+500)."'";
}
else
{
$naddQuery .= "And arc.自定义联动类别字段名 = '{$this->searchArr['自定义联动类别字段名']}'";
}
}前台模板调用
[field:linkall自定义联动类别字段名/] [field:自定义联动类别字]
至此,就已经可以正常使用了联动筛选了,但是分页标签会有问题。
解决办法:
修改 /include/arc.sglistview.class.php文件
查找 function GetPageListDM
将以下代码
global $nativeplace,$infotype,$keyword;
替换为
global $nativeplace,$infotype,$自定义联动类别字段名,$keyword;
if(empty($infotype)) $infotype = 0;
改为
if(empty($自定义联动类别字段名)) $自定义联动类别字段名 = 0;
将
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&nativeplace=$nativeplace&infotype=$infotype&keyword=".urlencode($keyword)."&";
改为
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&nativeplace=$nativeplace&infotype=$infotype&自定义联动类别字段名=$自定义联动类别字段名&keyword=".urlencode($keyword)."&";
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦新建模型中自定义联动类别调用及修改方法